</h1>
<div class="clear"></div>
<div class="postBody">
node-webkit简称nwjs:开源地址
参考博客
https://www.cnblogs.com/soaringEveryday/p/4950088.html
用node-webkit(NW.js)创建桌面程序
以往写windows桌面程序需要用MFC、C#之类的技术,那么如果你只会web开发技术呢?或者说你有一个网站,但是你想把你的网站打包成一个桌面应用程序,该如何做呢?
答案就是用node-webkit这个开源框架,他封装了webkit内核和node.js,让你可以用web技术来开发windows/linux/OSX程序等。指的一提的是目前node-webkit已经改名为NW.js,下面是在github上的此框架站点:
本文讲述了如何使用该工具打包成windows桌面程序的一个简单例子,同时给出了如何降低打包出来的程序的size的一个方式(用node-webkit打包出来的桌面程序size通常会比较大),更多的技术细节请参考上述站点。
需求
首先我们的需求很简单,做一个windows桌面程序(exe),里面载入百度的首页,用户可以就像用浏览器一样使用。以此类推,由于是封装了webkit,当然你便可以使用web技术开发一个windows桌面软件。
下载和安装node-webkit
进入官网后(http://nwjs.io/),点击下载,我这里使用的是win8.1的64位计算机,即下载win64版本

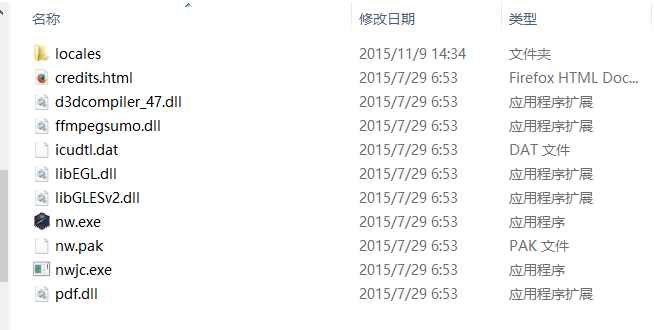
下载出来后解压,文件夹中即为Node-webkit的主文件夹:

这里的nw.exe即该框架原先提供的一个已经封装了webkit等的exe,这个是你构建自己的exe的基础,你自己创建的web程序其实都是需要这个东西来运行,因为它提供了runtime环境。
修改icon
这里有一点需要提的是,默认情况下你创建出来的你的应用程序(exe)会和nw.exe的图标一样,当然这个不是你所想要的。所以你可以通过resource hacker这个工具来修改nw.exe的图标成你所想要的,比如可以参考:
撰写WEB应用
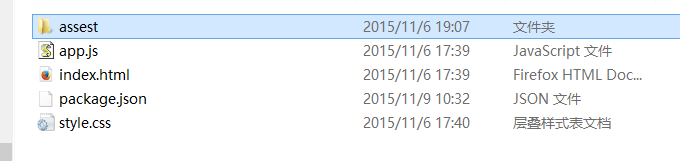
到这里我们就可以开始撰写web应用了,因为本例子很简单就是打开一个网址,所以应用的目录大致如下:

我们主要来看package.json这个配置文件,这个是每个用node-webkit进行打包时候必须要的一个配置文件,内容大致如下:
由于我们仅仅是打开一个网页,所以main这个参数里面的值并不是index.html,而直接写上一个网址就好
window.icon这个参数可以配置这个exe在windows的底部任务栏上的图标
toolbar最好设置为true,这样子你的应用程序上面会有类似于浏览器的工具栏,如果你的程序类似于一个音乐播放器之类的东西,那么你可能需要设置为false
关键package.json的语法请参考:
https://github.com/nwjs/nw.js/wiki/Manifest-format#webkit-subfields
打包
下面我们可以开始打包了。
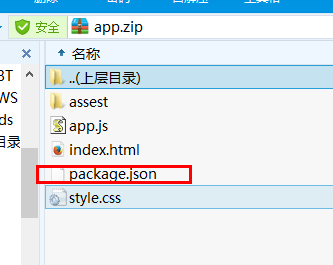
首先将你的所有的应用程序全选,添加压缩文件后并改名为app.nw(名字无所谓,但是扩展名一定要修改为nw),要确保package.json在根目录。即你打开压缩后的zip应该是这样的

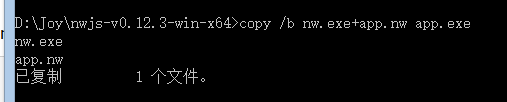
随后,将你的app.nw拷贝到node-webkit的和nw.exe同一目录,进入windows cmd后运行这个命令:
copy /b nw.exe+app.nw app.exe

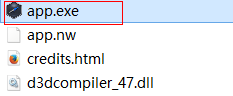
这个时候你发现生成了app.exe,这个时候即成功将你的web应用打包成了一位windows桌面程序,直接双击它即可运行:


是不是看起来像是一个浏览器?其实他真的就是一个浏览器,因为他封装了webkit!
发布
这个时候你希望把exe发布出去,但是要注意的是你不能独立的运行这个app.exe,因为它需要依赖一些dll,官网上推荐用Enigma Virtual Box这个软件来将app.exe和依赖的dll打包成一个exe后发布,但是这里有个严重问题,那就是这个最后生成的yourapp.exe的size太大,至少70MB以上!
原因很简单,这个是因为app.exe本身就很大,已经有几十mb,而他其实也是基于我们刚解压出来node-webkit后那个nw.exe而生成的,而那个nw.exe本身已经50+mb了,所以我们的app.exe能小的起来吗?
这里推荐另一个打包方式,就是用Inno Setup来打包成安装程序,即将你的一开始的web应用源文件和node-webkit的nw.exe和一些以来dll直接压缩成一个安装文件,我们并不需要上述中间那先打包成app.exe的步骤。用户在使用你的exe后会出现setup wizard把程序安装到Program Files目录中,其实等于解压缩了,将nw.exe和dll还有你的web应用释放出来,这个时候所生成的安装文件其实size会小很多。
我们通过这个站点来下载Inno Setup工具
http://www.jrsoftware.org/isdl.php
下载安装运行后点击File->New即进入傻瓜式的创建步骤

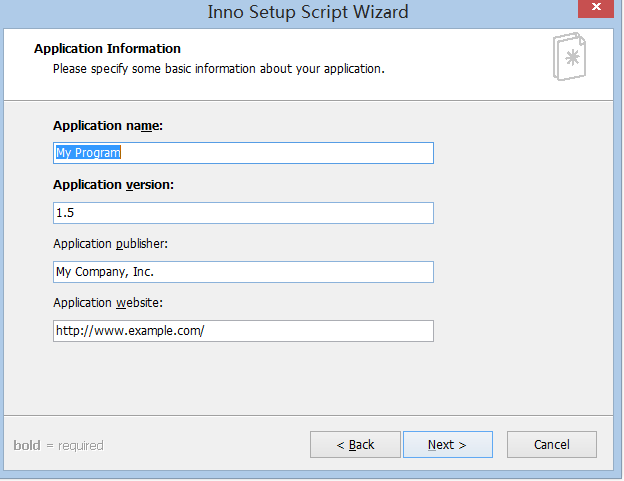
下一步,填写你的发布应用的公司信息

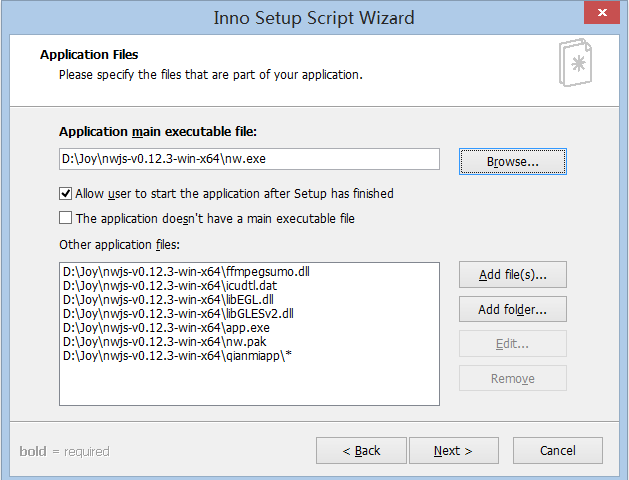
继续下一步直到走到Application Files,这一步是添加你的应用程序的打包文件:

上面的“Application main executable file”指向node-webkit的nw.exe,下面的Other application files,通过add file(s)来添加nw.pak和dll依赖文件,通过add folder来添加你的web应用文件
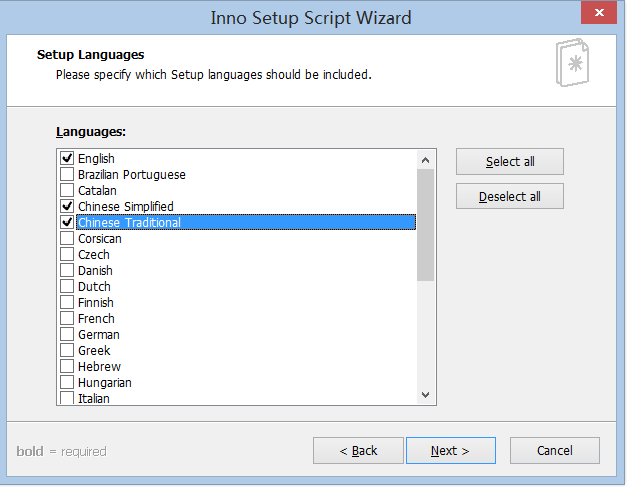
继续点击下一步,后面还可以选择用户安装的时候可以选择的语言:(默认是没有中文的,中文包请在这里下载http://www.jrsoftware.org/files/istrans/)

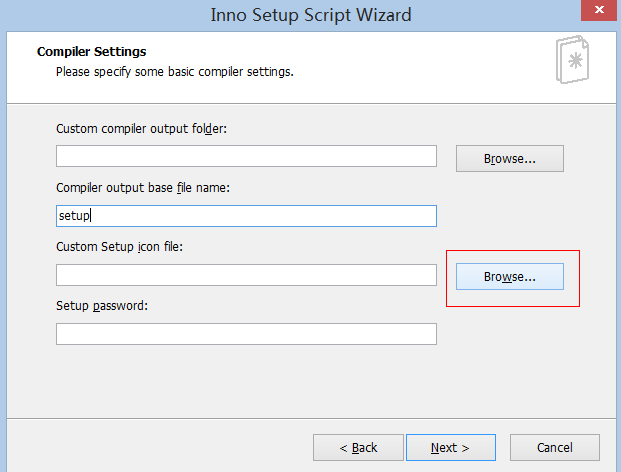
下一步,可以还可以选择分发的exe的icon

继续后面的操作的,即可生成一个只有20多mb的setup.exe安装文件了,以供分发
<div id="blog_post_info">
<div class="clear"></div>
<div id="post_next_prev">
<a href="https://www.cnblogs.com/rjjs/p/9365941.html" class="p_n_p_prefix">« </a> 上一篇: <a href="https://www.cnblogs.com/rjjs/p/9365941.html" title="发布于 2018-07-25 14:53">转 使用Docker部署 spring-boot maven应用</a>
<br>
<a href="https://www.cnblogs.com/rjjs/p/9390062.html" class="p_n_p_prefix">» </a> 下一篇: <a href="https://www.cnblogs.com/rjjs/p/9390062.html" title="发布于 2018-07-30 13:14">AG-Admin微服务框架入门</a>
</div>






















 519
519











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








