读取和修改节点对象:1,元素内容:修改html的内容部分:属性:innerHTML使用方式:元素对象.innerHTMLvar msg = xx.innerHTML;//取值xx.innerHTML = ""; //赋值,
2,文本内容属性:textContent作用:读取或设置html标记的文本内容,与html无关注意:IE8显示有问题解决方案: 属性:innerHTML
<!DOCTYPE html>
<html>
<head>
<title> new document </title>
<meta charset="utf-8" />
<script>
function getHtml(){
var d1 = document.getElementById("d1");
/*var msg = d1.innerHTML;
console.log(msg);*/
//设置 d1 的html内容
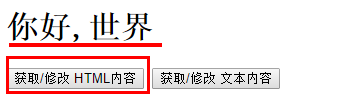
d1.innerHTML = "<h1>你好,世界</h1>";
}
function getContent(){
var d1 = document.getElementById("d1");
/*var content = d1.textContent;
console.log(content);*/
//设置 d1 的文本内容
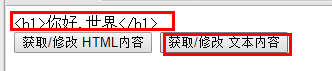
d1.innerText = "<h1>你好,世界</h1>";
}
</script>
</head>
<body>
<div id="d1">
<h3>Hello World</h3>
</div>
<button οnclick="getHtml()"> 获取/修改 HTML内容</button>
<button οnclick="getContent()"> 获取/修改 文本内容</button>
</body>
</html>
运行显示:
点击:

























 1293
1293











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








