<span style="font-size:18px;"><!DOCTYPE HTML>
<html>
<head>
<title>读取并修改元素的属性</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="css/4_1.css" />
<style>.foreground { z-index: 1; }</style>
<script>
function toggle(n){
//查找包含style属性的div,保存在变量currDiv中
var currDiv=document.querySelector("div[style]");
//如果currDiv的id不等于"content"+n
if(currDiv.id!="content"+n){
//移出currDiv的style
currDiv.removeAttribute("style");
//查找id为content+n的div,设置其内联样式z-index为1
document.getElementById("content"+n).style.zIndex=1;//优先级高,不影响其他的样式
}
}
</script>
</head>
<body>
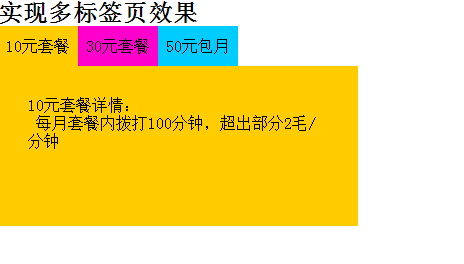
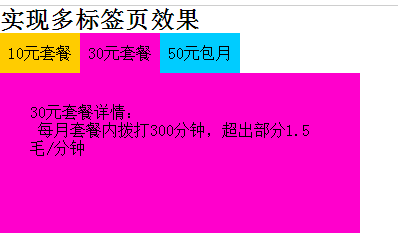
<h2>实现多标签页效果</h2>
<ul id="tab">
<li id="tab1" οnclick="toggle(1)">10元套餐</li><!--简单的程序不一定传this-->
<li id="tab2" οnclick="toggle(2)">30元套餐</li>
<li id="tab3" οnclick="toggle(3)">50元包月</li>
</ul>
<div id="container">
<!--<div id="content1" class="foreground">-->
<!--强调:使用style.设置的属性,默认格式都是:
"属性: 值;"-->
<div id="content1" style="z-index: 1;">
10元套餐详情:<br /> 每月套餐内拨打100分钟,超出部分2毛/分钟
</div>
<div id="content2">
30元套餐详情:<br /> 每月套餐内拨打300分钟,超出部分1.5毛/分钟
</div>
<div id="content3">
50元包月详情:<br /> 每月无限量随心打
</div>
</div>
</body>
</html>
</span>效果:
























 3891
3891











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








