html:
<!DOCTYPE HTML>
<html>
<head>
<title>事件处理</title>
<meta charset="utf-8"/>
<link rel="stylesheet" href="css/3.css"/>
<script>
//d1.onclick(event)
function highLight(e){//this->当前元素
//设置当前元素的背景色为yellow
this.style.backgroundColor="yellow";
//弹出提示,显示当前元素的class属性
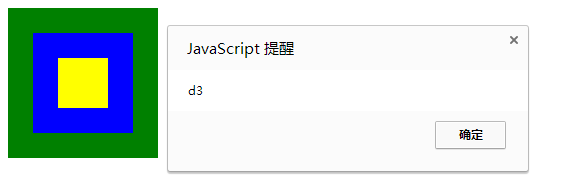
alert(e.target.className);
//清除当前元素的背景色
this.removeAttribute("style");
//取消冒泡
//e.stopPropagation();
//e.cancelBubble=true;
}
window.οnlοad=function(){
document.querySelector(".d1")
.addEventListener("click",highLight,false);
document.querySelector(".d2")
.addEventListener("click",highLight,false);
document.querySelector(".d3")
.addEventListener("click",highLight,false);
}
</script>
</head>
<body>
<div class="d1">
<div class="d2">
<div class="d3">
</div>
</div>
</div>
</body>
</html>.d1 .d2 .d3{cursor:pointer}
.d1 {
background-color: green;
position: relative;
width: 150px;
height: 150px;
text-align: center;
cursor: pointer;
}
.d2 {
background-color: blue;
position: absolute;
top: 25px;
left: 25px;
width: 100px;
height: 100px;
}
.d3 {
background-color: red;
position: absolute;
top: 25px;
left: 25px;
width: 50px;
height: 50px;
line-height: 50px;
}
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








