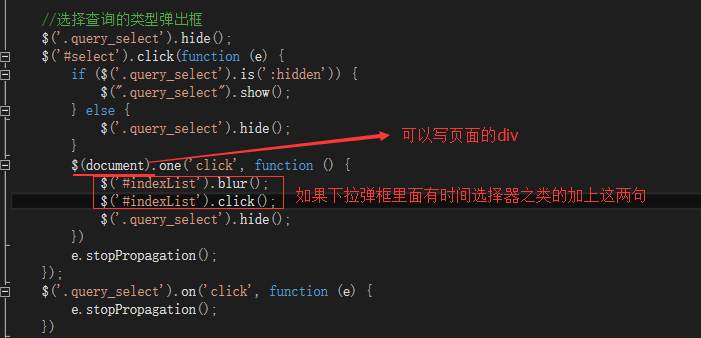
点击下拉框,下面会弹出一个框,再点击收回,点击页面的其他内容,此下拉弹出框也会消失:
//选择查询的类型弹出框
$('.query_select').hide();
$('#select').click(function (e) {
if ($('.query_select').is(':hidden')) {
$(".query_select").show();
} else {
$('.query_select').hide();
}
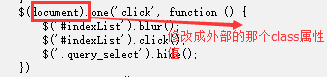
$(document).one('click', function () {
$('#indexList').blur();
$('#indexList').click();
$('.query_select').hide();
})
e.stopPropagation();
});
$('.query_select').on('click', function (e) {
e.stopPropagation();
})//-------------------
如果:弹出框内部还要弹出,比如弹出时间选择插件,在选择的时候想要不让父弹框消失,那么就是要在点击

























 191
191

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








