alert();= window.alert();
document对象是window对象的一部分,所以,可以window.document.body
window.location===document.location //true
window.location和document.location的区别:
通常情况下是一样的,在iframe中也一样,
location.href 或者window.location.href 或者 document.location.href
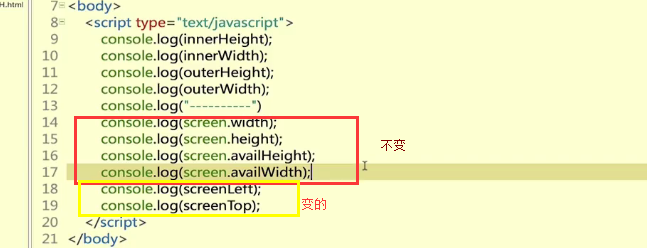
window.innerWidth内部宽、高
window.outerWidth外部的宽、高 高包括浏览器的顶部的高,宽包括滚动条
编辑代码可以用 : H Builder 提示性好
可以直接打一个!,然后ctrl+1 或者tab
innerHright和outerHeight是兼容IE9以上
二、与document相关的宽高的介绍
1,与client相关的宽高
document.body.clientWidth 该属性是指可视部分的宽度和高度:padding+content
无padding,clientWidth=style.width;有padding就加上padding;有滚动条,就减去滚动条部分。
clientTop和clientLeft这对属性是用来读取元素的border
2,offsetWidth:padding+滚动条+content
3,与scroll相关的
document.body.scrollWidth与document.div.scrollWidth是有区别的:
当给定宽高是小于浏览器窗口,则显示的就是浏览器的宽高;大于的话,就是scrollWidth+padding+border+margin;内容大于宽高的时候,就是内容+上padding+上border+上margin
























 4903
4903

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








