随着前端技术的发展如 Reactjs、vue.js 等等前端框架的兴起,前端工程与后端工程越来越相近,使得 nodejs 发扬光大。比如,如何对传统的 JavaScript 前端工程进行打包也成主流,像 JavaScript 文件压缩混编、css 压缩等等。
前置条件是你需要安装 nodejs 、npm 软件模块,具体安装方法可以查找相关文章。下面展示一个简单的基于 jquery 的工程怎么样调整成可编译的工程。
目录
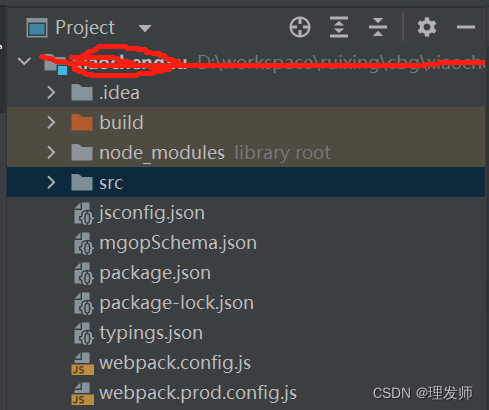
1. 工程的目录结构:

源码目录是 src ,编译成功后的目录:build ; package.json 是工程编译命令的配置文件,而 webpack.config.js 文件是 webpack 依赖、编译的配置文件。
2. package.json 文件配置内容:
{
"name": "testprj",
"description": "testprj"







 随着前端技术的发展如 Reactjs、vue.js 等等前端框架的兴起,前端工程与后端工程越来越相近,使得 nodejs 发扬光大。比如,如何对传统的 JavaScript 前端工程进行打包也成主流,像 JavaScript 文件压缩混编、css 压缩等等。前置条件是你需要安装 nodejs 、npm 软件模块,具体安装方法可以查找相关文章。下面展示一个简单的基于 jquery 的工程怎么样调整成可编译的工程。
随着前端技术的发展如 Reactjs、vue.js 等等前端框架的兴起,前端工程与后端工程越来越相近,使得 nodejs 发扬光大。比如,如何对传统的 JavaScript 前端工程进行打包也成主流,像 JavaScript 文件压缩混编、css 压缩等等。前置条件是你需要安装 nodejs 、npm 软件模块,具体安装方法可以查找相关文章。下面展示一个简单的基于 jquery 的工程怎么样调整成可编译的工程。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2470
2470











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








