本文原文摘抄:https://www.cnblogs.com/bananan/p/15215943.html
Express 框架是一个基于node.js的web应用框架,能够帮你创建一个从前端到后端功能完整的网站;Vue是一个流行的前端框架,主要是用来构建用户界面的,并且具有组件化,响应式等特点;所以理解为 express负责后端,vue负责前端,它俩之间使用HTTP来进行数据交换。
后端 - express环境搭建
1、安装express框架
npm install -g express
2、安装 express-generator
npm install -g express-generator
3、 创建 express项目
利用express-generator 脚手架快速生成项目
express --no-view server
该命令即创建了一个名为 server的无视图 express 项目
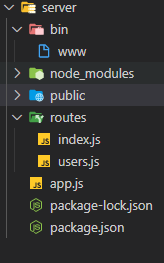
项目目录如下:

- bin 目录下有一个 www 文件,用来启动项目,默认监听3000端口
- public 目录下存放静态文件(images, js, css)
- routes 目录下存放路由文件,路由就是用来确定URL和资源的对应关系的,这里面的代码主要用来接收前端的请求,然后进行响应
- views 目录存放模板引擎文件,这里面的文件最终会渲染为html页面
- app.js 文件是整个项目的入口文件,在这里面引入一些项目需要的模块,创建 express 实例,进行总体路由设置等
- package.json 是依赖包描述文件,这里面有的依赖包可以通过 npm install 一键安装
- package-lock.json 是在执行完 npm install 后生成的,里面是已经安装的依赖包的详细描述,需要上传到 git 上,以保证其他人在 install 的时候,大家的依赖版本相同
进入项目目录下(/server),执行 npm install 来安装项目所需的依赖模块,然后就会生成 node_modules 目录,存放的都是下载的依赖模块
现在执行命令 npm start 启动项目,通过浏览器访问 http://localhost:3000/,可以看到如下页面:

然后我们在routes目录下新建一个 test.js 文件,内容如下:
var express = require('express');
var router = express.Router();
router.get('/', function (req, res, next) {
res.json('响应成功!')
});
module.exports = router;
然后在 app.js 文件中添加:
var testRouter = require('./routes/test')
app.use('/test', testRouter)
就是将 /test这个路径对应于 test.js 文件;修改成功后,我们重启项目,访问 http://localhost:3000/test ,可以看到如下页面:

至此express后端就搭建完成了!!!
要注意一点,引入的子模块(test文件)要放到全局监听**的下面,不然又会无法匹配到*,app.use的第一个参数代表下发到那个目录,内部子模块的/相当于app.use的第一个参数,如下图:

前端 - NuxtJS环境搭建
1、创建NuxtJS项目
npx create-nuxt-app client //创建项目
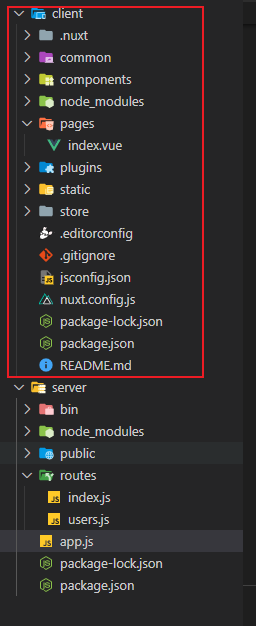
期间会提示你进行一些配置的选择,创建成功后,项目目录如下:

2、启动nuxtjs项目
npm run dev
此时服务端和前端都启动了,如下图:

前后端交互
1、 创建vue视图
现在我们前后端项目都已经启动了,下面需要通过HTTP来进行数据交换;在 express 中已经集成了HTTP相关模块,可以使用express.Router() 对象来进行HTTP操作;在vue中就需要使用 axios 这一基于 promise 的 HTTP 库,在 client目录下执行命令npm install axios --save, 然后在view目录下新建Test.vue,然后对服务端发送请求
<template>
<div>
<h1>{{ this.msg }}</h1>
</div>
</template>
<script>
import axios from "axios";
export default {
data() {
return {
msg: "",
};
},
created() {
axios
.get("http://localhost:3000/test")
.then((res) => {
this.msg = res.data;
})
.catch((err) => {
console.log(err);
});
},
};
</script>
2、实现跨域
这里引入 axios 模块,对URL http://localhost:3000/test 进行 get 请求,将响应data赋值给变量 msg 并渲染到页面上;为了实现express与vue之间的跨域问题,需要在 express_app 的 app.js 文件中添加以下内容:
app.all('*', function (req, res, next) {
res.header('Access-Control-Allow-Origin', '*')
res.header('Access-Control-Allow-Headers', 'Content-Type,Content-Length, Authorization, Accept,X-Requested-With')
res.header('Access-Control-Allow-Methods', 'PUT,POST,GET,DELETE,OPTIONS')
res.header('X-Powered-By', ' 3.2.1')
req.method == "OPTIONS" ? res.send(200) : next()
})
重启 express服务,刷新 vue 页面,可以看到如下页面:

打开浏览器的开发者工具栏,可以看到请求详情
至此,完成了简单的 Express + Vue 的开发环境!!!
服务端和客户端需要注意的点
服务端
1、app.use是先将子模块导入app.js,然后在通过app.use引入子模块

2、实现express热加载功能
安装node-dev
npm install -g node-dev
package.json增加命令
"scripts": {
"start": "node ./bin/www",
"dev": "node-dev ./bin/www"
运行
npm run dev
-------------------------------------------以上是服务端,下面是前端------------------------------------------
客户端
。。。。。






















 399
399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








