1、Spring Boot提供了一个默认的Favicon,每次访问应用的时候都能看到的小图标。类似如spring官网的小图标

2、先定义java代码,控制器层
package com.jowell.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
public class UserLogin {
@RequestMapping("/login")
public String login(String username, String password, HttpServletRequest request){
if (username != null && !password.equals("")){
request.getSession().setAttribute("username",username);
return "main";
} else {
return "redirect:/login.html";
}
}
}
3、定义前端代码login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="login" method="post">
账号: <input type="text" name="username"> <br>
密码: <input type="password" name="password"> <br>
<input type="submit" value="登录">
</form>
</body>
</html>
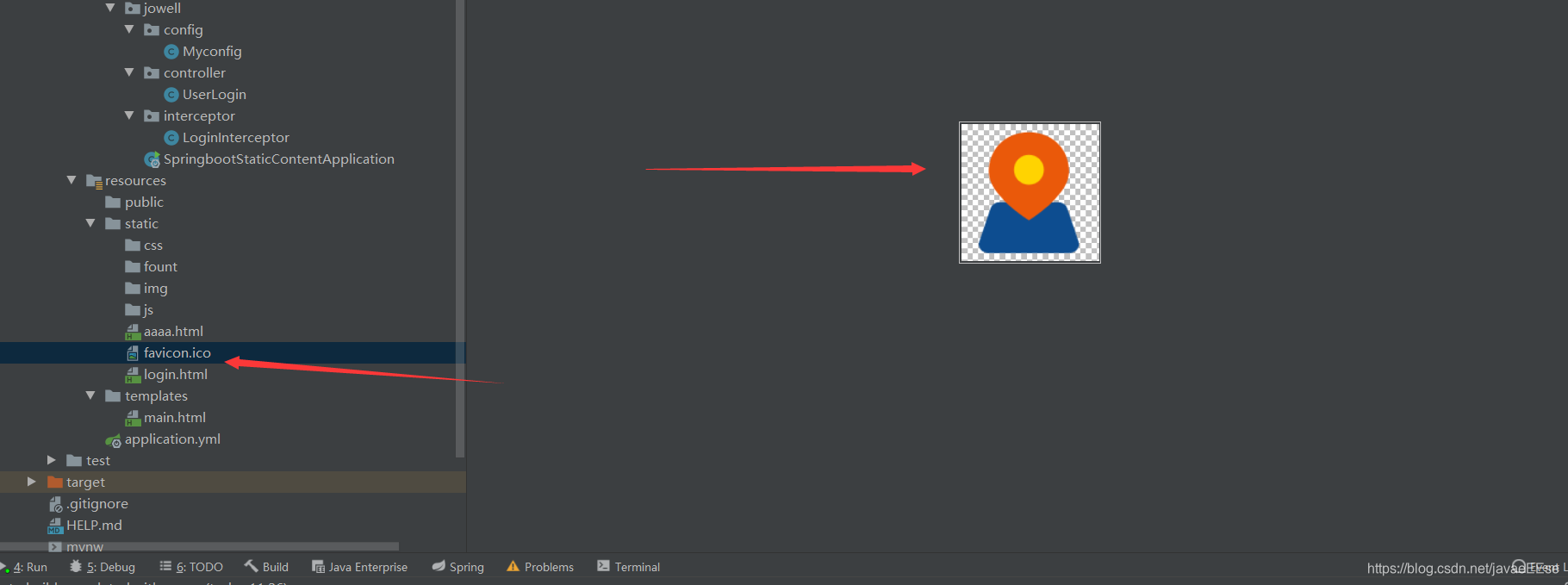
4、在static目录下准备一个favicon.ico的一个图片即可
我这里保存了这个小图标

5、启动springboot访问即可
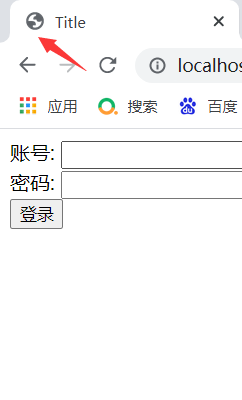
没定义favicom.ico前是这样的效果如下图

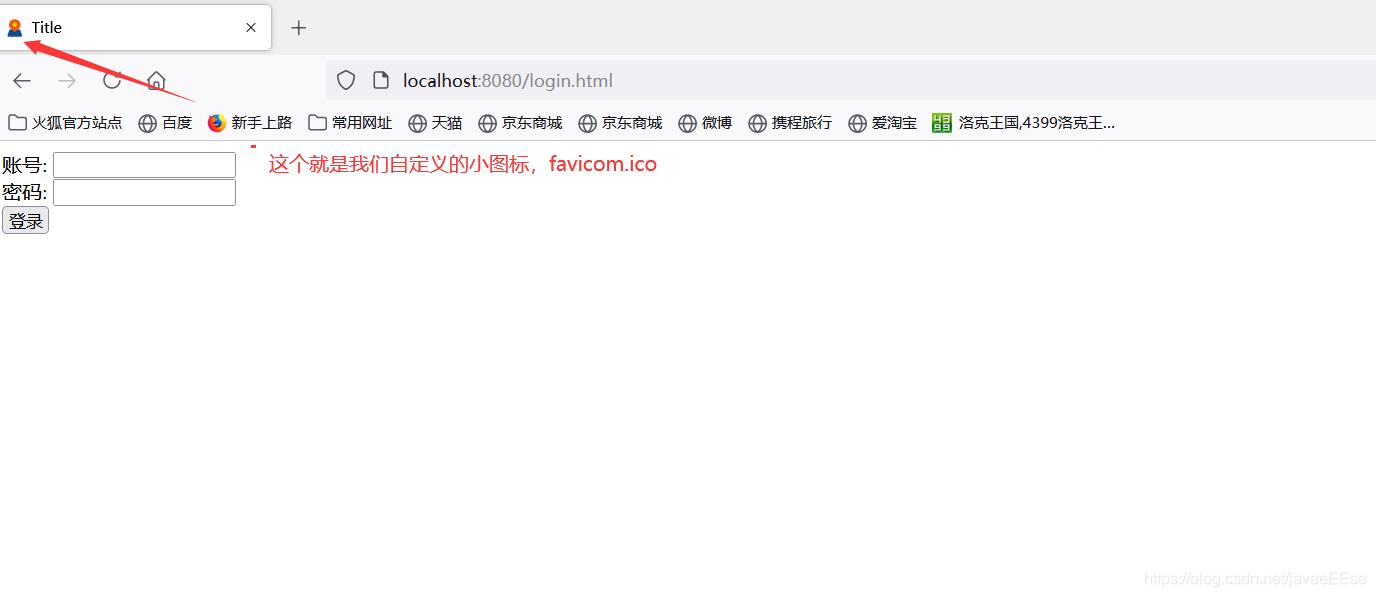
定义了favicom.ico效果如下图:

注意:浏览器默认访问favicon.ico的路径为 协议://ip:端口号/favicon.ico,所以这里不要设置项目的上下文路径
























 5263
5263











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










