java初学者-html系列教程-Table标签(三)的高级标签的使用
源码解析:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>
java初学者Table标签的使用(三)高级标签的使用
</title>
</head>
<body>
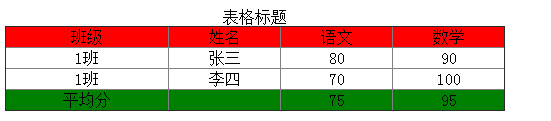
<table width="500px;" border="1" style="border-collapse:collapse;" >
<caption>表格标题</caption>
<thead style="background-color:red;text-align:center;">
<tr>
<td>班级</td>
<td>姓名</td>
<td>语文</td>
<td>数学</td>
</tr>
</thead>
<tbody>
<tr align="center">
<td>1班</td>
<td>张三</td>
<td>80</td>
<td>90</td>
</tr>
<tr align="center">
<td>1班</td>
<td>李四</td>
<td>70</td>
<td>100</td>
</tr>
</tbody>
<tfoot style="background-color:green;">
<tr align="center">
<td>平均分</td>
<td></td>
<td>75</td>
<td>95</td>
</tr>
</tfoot>
</table>
<p><font color="red">结构解析:</font>caption,表格标题。thead,表格头部(页眉)。tbody,表格主体。tfoot,表格底部(页脚)。</p>
<p><font color="red">属性解析:</font>style="border-collapse:collapse;":style是指样式,双引号里填写的是属性与属性值,border-collapse 属性设置表格的边框是否被合并为一个单一的边框</p>
<p>同样:background-color:red; 属性:background-color(背景颜色) 值:红色 text-align:center 与 align="center" 文字居中</p>
</body>
</html>原文地址:http://www.javalearn.net/thread-227-1-1.html
























 1075
1075











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










