1、XMLHttpRequest 用于在后台与服务器交换数据,是实现ajax请求的核心对象,创建XMLHttpRequest的方式(考虑浏览器兼容性):
var xmlhttp;
if(window.XMLHttpRequest){// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}else{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}2、XMLHttpRequest对象的方法、向服务器发送请求的方式
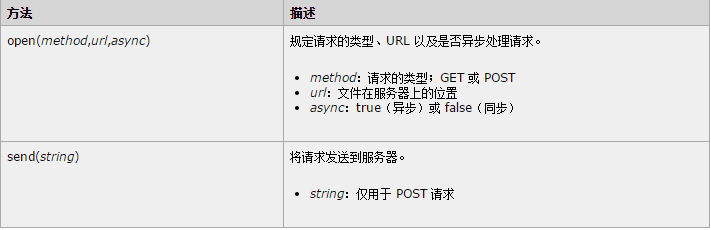
方法:

发送请求方式:get请求和post请求
get请求:
xmlhttp.open("GET","demo_get2.asp?fname=Bill&lname=Gates",true);
xmlhttp.send();
post请求:
xmlhttp.open("POST","ajax_test.asp",true);
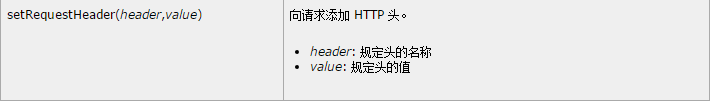
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("fname=Bill&lname=Gates");3、XMLHttpRequest对象的属性、对服务的响应
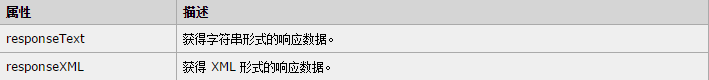
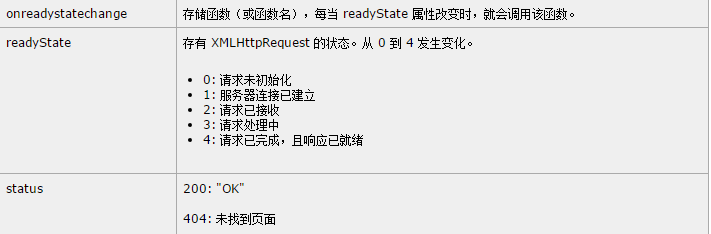
属性有:
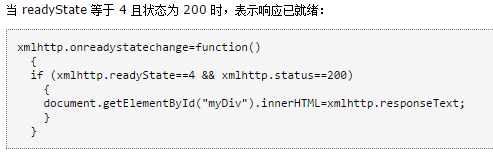
通过属性变化,获取服务器的响应数据:





























 1856
1856

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








