var str = “hello world!”;
一、通过字符获取位置或通过位置获取字符:
//指定位置返回字符
console.log(str.charAt(1));
console.log(str[1]);
//指定位置返回字符编码
console.log(str.charCodeAt(1));
//返回字符串位置
console.log(str.indexOf("o"));
console.log(str.lastIndexOf("o"));
//以下方法都不会改变原字符串,如果返回字符串,返回的都是副本
二、拼接字符串:
//拼接方法,一般使用+拼接
console.log(str.concat(" 中国"));
console.log(str);
三、局部复制、切割方法
console.log(str.slice(3,7));//开始、结束(有开始、有结束)
console.log(str.substring(3,7));//开始、结束(有开始、有结束)
console.log(str.substr(3,7));//开始、长度(有开始、无结束、有长度)
console.log(str.slice(-3,-2));//第一个负值与长度相加,第二个负值与长度相加
console.log(str.substring(3,-1));//第一个负值转换为0,第二个负值转换为0,如果开始大于结束,则对调
console.log(str.substr(-3,-1));//第一个负值与长度相加,第二个负值转换为0
四、去掉前后空格
var strValue = " hello world! ";
var trimedStrValue = strValue.trim();
console.log(strValue);
console.log(trimedStrValue);
五、大小写转换方法
var strLowUp = "HELLO world!";
console.log(str.toLowerCase());
console.log(str.toUpperCase());
console.log(strLowUp);
六、与模式有关的方法,调用者为字符串,参数为模式(正则对象或正则表达式或字符串)
1、匹配方法,本质上与调用RegExp的exec()方法相同(调用者为正则表达式或正则对象,参数为字符串)
//返回数组对象,第一项为匹配到的字符串,其它项为捕获组匹配到的字符串
//返回对象同时具有index和input属性,index为匹配到字符串的索引,input为进行匹配的字符串str
var matches = str.match(/.or/);
console.log(matches);//["wor", index: 6, input: "hello world!"]
2、查询/搜索方法
//返回值为匹配字符的索引,如未查询到则返回-1
var index = str.search("wor");
//var index = str.search(/.or/);
console.log(index);//6
3、替换方法,两个参数,用参数二替换参数一,参数一为字符串或正则表达式,参数二为字符串或函数
//如果第一个参数是字符串或非全局正则表达式,只能替换第一个子字符串
var str = "cat,bat,sat,fat";
//var repStr = str.replace("at","ond");
var repStr = str.replace(/at/,"ond");
console.log(repStr);//cond,bat,sat,fat
//如果要替换掉所有匹配子字符串,必须使用正则表达式,而且要指定全局(g)标志
var repStr = str.replace(/at/g,"ond");
console.log(repStr);//cond,bond,sond,fond
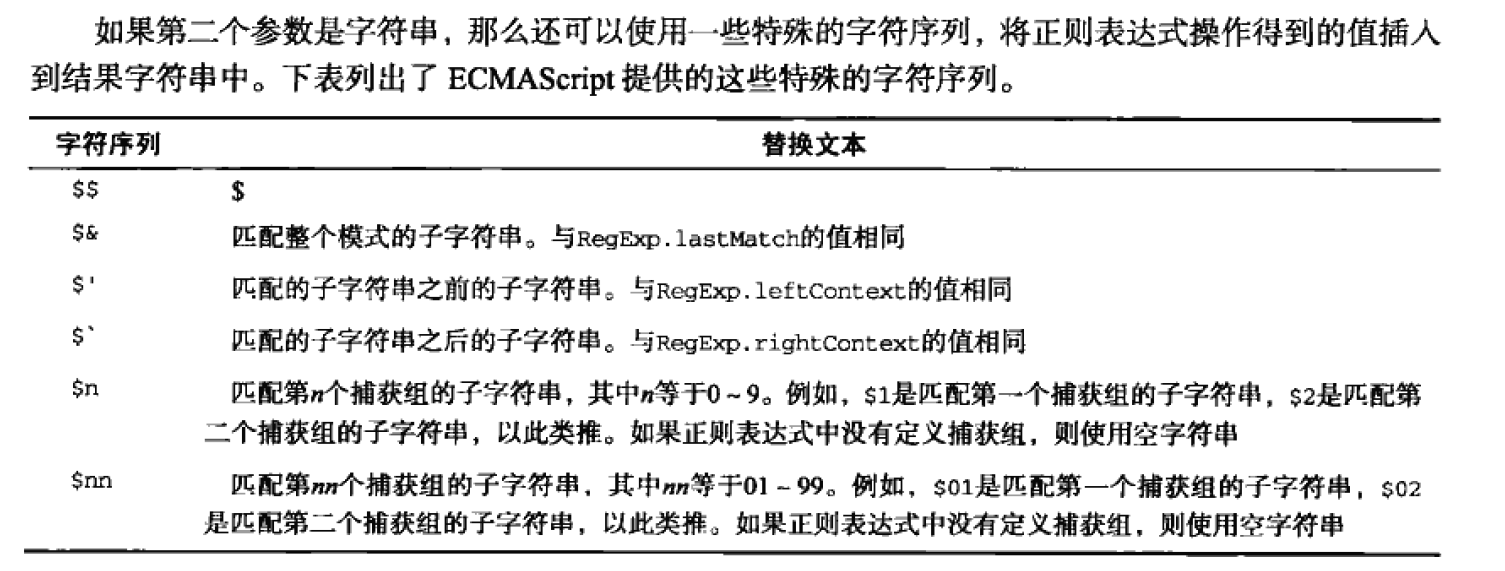
//如果第一个参数是正则表达式,第二个参数是字符串,
还可以使用一些特殊的字符序列,将正则表达式的操作得到的值插入到结果字符串中
//如果第二个参数是函数
//函数接收的参数为:匹配到的子字符串、
第一个捕获组匹配到的子字符串、
第二个捕获组匹配到的子字符串...、模式匹配项的索引、原始字符串
var repStr = str.replace(/at/g,function(match,index,input){
console.log(match);//at
console.log(index);//
console.log(input);//cat,bat,sat,fat
return "an";
});
console.log(repStr);//can,ban,san,fan
4、分割方法,将字符串按照指定的分隔符分割为多个子字符串
//返回值为存放多个子字符串的数组
var str = "red,blue,green,yellow";
var strArray = str.split(",");
var strArray = str.split(/[^\,]+/);//匹配所有不是逗号字符作为分隔符
console.log(strArray);//["red", "blue", "green", "yellow"]
//第二个参数用于控制数组的长度
var strArray = str.split(",",2);
console.log(strArray);//["red", "blue", "green", "yellow"]
七、比较方法,返回值为1(>0)、0、-1(<0)
var strValue = "yellow";
console.log(strValue.localeCompare("brick"));//>0
console.log(strValue.localeCompare("yellow"));//0
console.log(strValue.localeCompare("zoo"));//<0
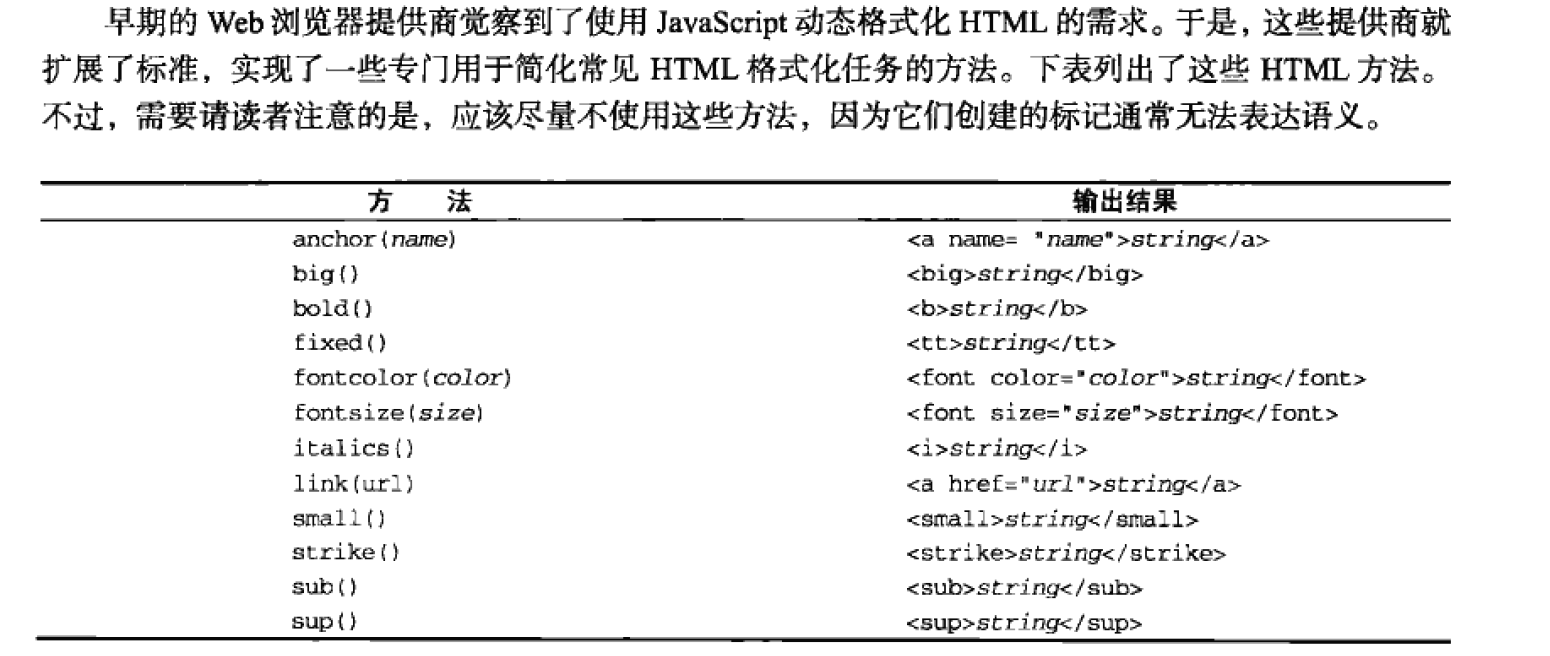
八、html方法
























 1126
1126

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








