1、line-height 属性设置行间的距离(行高),而行间距的尺寸分配是line-height 与 font-size 的计算值之差(在 CSS 中成为“行间距”)分为两半,分别加到一个文本行内容的顶部和底部。可以包含这些内容(文本+文本顶部+文本底部)的最小框就是行框(line-box),
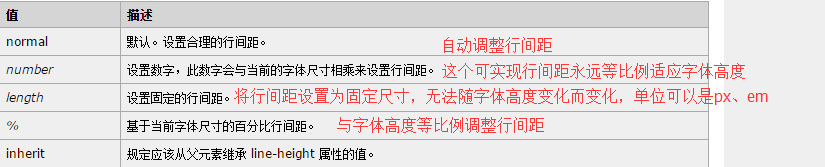
2、可能的值有:
注:行间距自动适应行高的方式,最好用的是采用number数值的方式。
3、设置了line-height的行框line-box,具有的特性:
1)、垂直居中性:由上面对line-height定义可知,line-height是通过line-box行框体现的,而行框包括文本+文本顶部+文本底部,文本顶部和文本底部是line-height 与 font-size差值的一半,所以,line-box与文本共用中基线,这就是行高的垂直居中性。
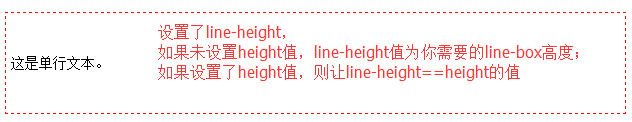
单行文字的垂直居中对齐,将line-height属性设置为所需要的行框高度:

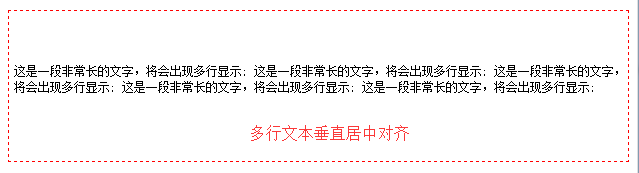
对于多行文本垂直居中对齐,只需要将行框内的多行文本转换为内敛元素,比如设置display:inline-height或inline,然后单独设置内敛元素的行间距,整个内敛元素就在行框内垂直居中对齐了:
<style type="text/css">
.mulit_line{line-height:150px; border:1px dashed red; padding-left:5px;}
.mulit_line span{display:inline-block;line-height:1.4em;}
</style>
<p class="mulit_line">
<span style="font-size:12px;">
这是一段非常长的文字,将会出现多行显示;
这是一段非常长的文字,将会出现多行显示;
这是一段非常长的文字,将会出现多行显示;
这是一段非常长的文字,将会出现多行显示;
这是一段非常长的文字,将会出现多行显示;
</span>
</p>
注:通过line-height设置文本垂直对齐,如果设置元素垂直对齐,需使用vertical-align:middle;
2)、使用行高代替高度避免haslayout
在某些情形下,line-height可以和height互换,因为实现的效果一样。都能撑开一个高度,然而这两个css属性有一个较隐蔽的差异,就是使用height会使标签haslayout,而使用line-height则不会。以前只有IE6的时候曾流行使用height清除浮动,就是利用了IE下height使haslayout的属性。但有时候,haslayout并不需要,反而要避免。
读过我前面有关自适应按钮文章的人可能会发现我使用了line-height代替了height,其原因在于:IE6,IE7下,类似inline-block属性的元素里如果有block属性的元素,如果该block haslayout,则该标签会冲破外部inline-block的显示而宽度100%显示,从使按钮自适应文字大小的效果失效,解决方法就是使用line-height代替height。
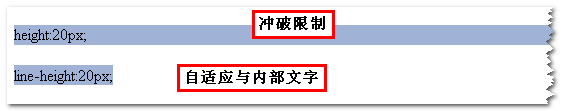
上图中第一个标签使用height定高,结果宽度直接100%显示;第二个标签使用line-height定高,结果很规矩,自适应与内部文字大小。其代码如下:
css部分:
.out{display:inline-block; background:#a0b3d6; margin-top:20px;}
.in1{display:block; height:20px;}
.in2{display:block; line-height:20px;}html部分:
<span class="out">
<span class="in1">height:20px;</span>
</span>
<span class="out">
<span class="in2">line-height:20px;</span>
</span>




 本文详细解析CSS中line-height属性的作用与应用技巧,包括如何实现文本的垂直居中对齐,以及如何利用行高避免haslayout问题。
本文详细解析CSS中line-height属性的作用与应用技巧,包括如何实现文本的垂直居中对齐,以及如何利用行高避免haslayout问题。




















 156
156

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








