1、先说一下列表浮动布局
列表浮动布局:指通过使用float属性,让列表元素依次排列的布局(通常是左浮动,float:left)。这是相当常见的也是目前最最主流的列表布局方式。
列表浮动布局的局限性:每个列表元素的高度必须要一致,否则就会像是俄罗斯方块一样,“锯齿相错”,例如一个左浮动列表布局,如果第一行有个列表高度高于其他列表,那就在第二行,第一个元素会沿着最高元素的右侧对齐。
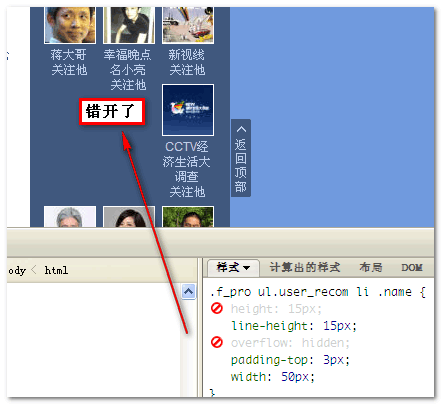
举例说明:如新浪微博,其右侧人气用户的模块,姓名是限高的,现在用firebug去掉这个限高属性,看看结果会如何:
可以看到,列表元素就像是俄罗斯方块卡错了位置一样,错开了。所以,如果我们要使用浮动布局列表,就必须限高,于是,不得已,需要裁掉超多的用户名信息。
2、浮动布局的替代方案,另外一种display属性,display:inline-block:
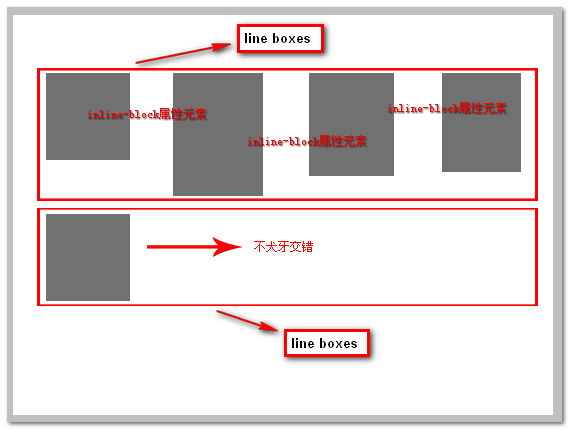
每一行所有的inline元素和inline-block元素会共同形成一个line-box模型,当其中的列表中各个元素高度不一时,line-box模型的高度由最高的inline-box元素撑开,因而,不会与下一行的列表元素发生错位。如下面的示意图所示:
display:inline-block实现列表布局的CSS代码:
{display:inline-block;}对于不支持display:inline-block属性的浏览器比如IE6/7,如果是inline水平的元素(如a标签,span标签之类)跟上面一样,直接:
{display:inline-block;}如果是block水平的元素,例如li标签,方法有两个,如下所示:
li {display:inline-block;...}
li {display:inline;}或者是:
li{display:inline; zoom:1;...}3、inline-block实现列表布局元素间的换行符/空格间隙问题
先看一个效果,如果两个不在一行的img标签,形成的两个图片之间就会有间隙,如下图所示:
html代码:
<img src="mm1.jpg" />
<img src="mm2.jpg" />inline-block元素会产生上面同样的空格、间隙,要让这些空格不出现,最简单的最容易理解的就是让列表的结束标签与下一个列表的开始标签连在一起,就像是:
<li>
<span>...</span>
</li><li>
<span>...</span>
</li>但是,这种做法HTML代码的可读性不好。不清楚标签换行对样式的影响的人格式化标签,问题就会暴露出来。
其实,我们只要细细想想,空格符本质上就是个字符,与a,b,c,d这些字符是个同一个属性的东西,只是他是空格,透明的看不见而已(但可以选中)。所以,只要我们使用让文字宽度为0的那些方法,就可以解决inline-block元素间换行符间隙的问题啦!
于是,解决样式代码如下:
div {font-size:0;}
<div>
<img data-src="image1.jpg" />
<img data-src="image2.jpg" />
</div>经测试IE、Chrom、FireFox效果如下:

注:原文作者测试的时候,chrome还不支持font-size:0px;
原文中,还介绍了更加灵活的inline-block列表布局,比如使用white-space:nowrap;可以让列表不换行,使用text-align:justify可以实现自动等宽水平排列的列表布局,而且是两端对齐的,不需要计算宽度,一切都是浏览器自动的,尤其在自适应布局中。

























 1525
1525

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








