一、先看定义和基本用法:
1、定义: box-shadow 向框添加一个或多个阴影。该属性是由逗号分隔的阴影列表,每个阴影由 2-4 个长度值、可选的颜色值以及可选的 inset 关键词来规定。省略长度的值是 0。
2、解释:
阴影列表:为框添加的阴影可以是一个或多个,拿正方形来说,最多可以添加8个阴影,4条边*内外2个,多个阴影用逗号分隔。
每个阴影组成的值:
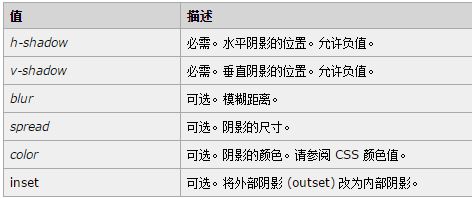
3、对值说明:
h-shadow水平阴影位置:正数,阴影出现在边框的右边;负数,阴影出现在边框的左边;0值不显示。
v-shadow垂直阴影位置:正数,阴影出现在边框下面;负数,阴影出现在边框上面;0值不显示。
inset:设置该值,阴影位于边框里面或理解为将边框外面阴影隐藏;取消该值,阴影位于边框外面或理解为将边框里面阴影隐藏。
3.2补充说明:
框和阴影的关系可以这样理解:只要存在框,它就存在阴影,默认情况下阴影与框宽高一致,阴影重叠在框的下面,不可见。
v-shadow:定义阴影的水平位移,正数向左,负数向右
h-shasow:定义阴影的垂直位移,正数向下,负数向上
blur:让阴影模糊起来并设置模糊的距离
spread:增量阴影的尺寸,会被重置到阴影尺寸上
举个例子:框的尺寸是100px*100px,那么阴影的尺寸也是100px*100px,如果设置spread为10px,此时阴影的尺寸将增量10px,即110px = 100px+10px,但是能够看到的只有10px,那100px被框遮住的
inset:将外部阴影改为内部阴影
4、语法:
box-shadow: h-shadow v-shadow blur spread color inset;
二、看看实例:
html:
<body>
<div class="div shadow"></div>
</body>css:
<style>
.div{
border:1px solid red;
margin:50px;
width:100px;
height:100px;
background:#e7e7e7;
border-radius:10%;
}
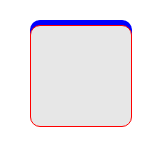
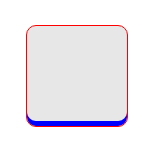
</style>1、上边框外阴影:v-shadow负数,取消inset
.shadow{
box-shadow:0 -5px blue ;
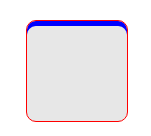
}2、上边框内阴影:v-shadow正数,设置inset
.shadow{
box-shadow:0 5px blue inset;
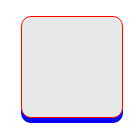
}3、下边框外阴影:v-shadow正数,取消inset
.shadow{
box-shadow:0 5px blue;
}4、下边框内阴影:v-shadow负数,设置inset
.shadow{
box-shadow:0 -5px blue inset;
}注:左右边框的效果,只需要设置h-shadow的值,让v-shadow为0。
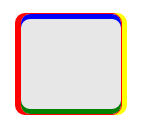
5、同时设置多条阴影
.shadow{
box-shadow:
-5px 0 red,
5px 0 yellow,
0 -5px green inset,
0 5px blue inset;
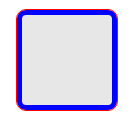
}6、取消偏移量,设置阴影的增量尺寸spread
.shadow{
box-shadow:0 0 0 10px blue;
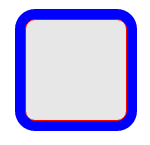
}7、取消偏移量,设置阴影的增量尺寸spread,并从内部显示inset
.shadow{
box-shadow:0 0 0 5px blue inset;
}三、总结:
1、阴影在边框下面(右面),h-shadow(v-shadow)为正数;阴影在边框上面(左面),h-shadow(v-shadow)为负数。
2、inset让内阴影显示,外阴影隐藏;取消inset,内阴影隐藏,外阴影显示。
































 3562
3562

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








