box-sizing属性作用:通过box-sizing属性,重新定义盒子模型with、height属性所包含的范围。
box-sizing属性值:
content-box:border和padding不计算入width、height之内,默认值。
padding-box:padding计算入width、height内,目前只有firefox支持。
border-box:border和padding计算入width、height之内。
使用方式:
Internet Explorer、Opera 以及 Chrome 支持 box-sizing 属性。
Firefox 支持替代的 -moz-box-sizing 属性。
Safari 支持替代的 -webkit-box-sizing 属性。
box-sizing:border-box;
-moz-box-sizing:border-box; /* Firefox */
-webkit-box-sizing:border-box; /* Safari */实例:
HTML:
<body >
<div class="content-box"></div>
<div class="padding-box"></div>
<div class="border-box"></div>
</body>CSS:
<style type="text/css">
.content-box{
box-sizing:content-box;
-moz-box-sizing:content-box;
-webkit-box-sizing:content-box;
-o-box-sizing:content-box;
-ms-box-sizing:context-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #E6A43F;
background: blue;
}
.padding-box{
box-sizing:padding-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #186645;
background: red;
}
.border-box{
-webkit-box-sizing:border-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #3DA3EF;
background: yellow;
}
</style>效果:
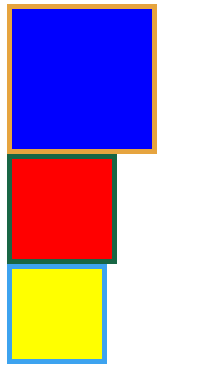
FF截图:
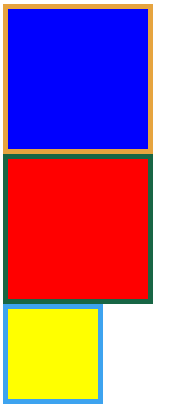
Chrom、IE截图:
参看:http://www.cnblogs.com/zhaoran/archive/2013/05/24/3097482.html
























 268
268

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








