背景
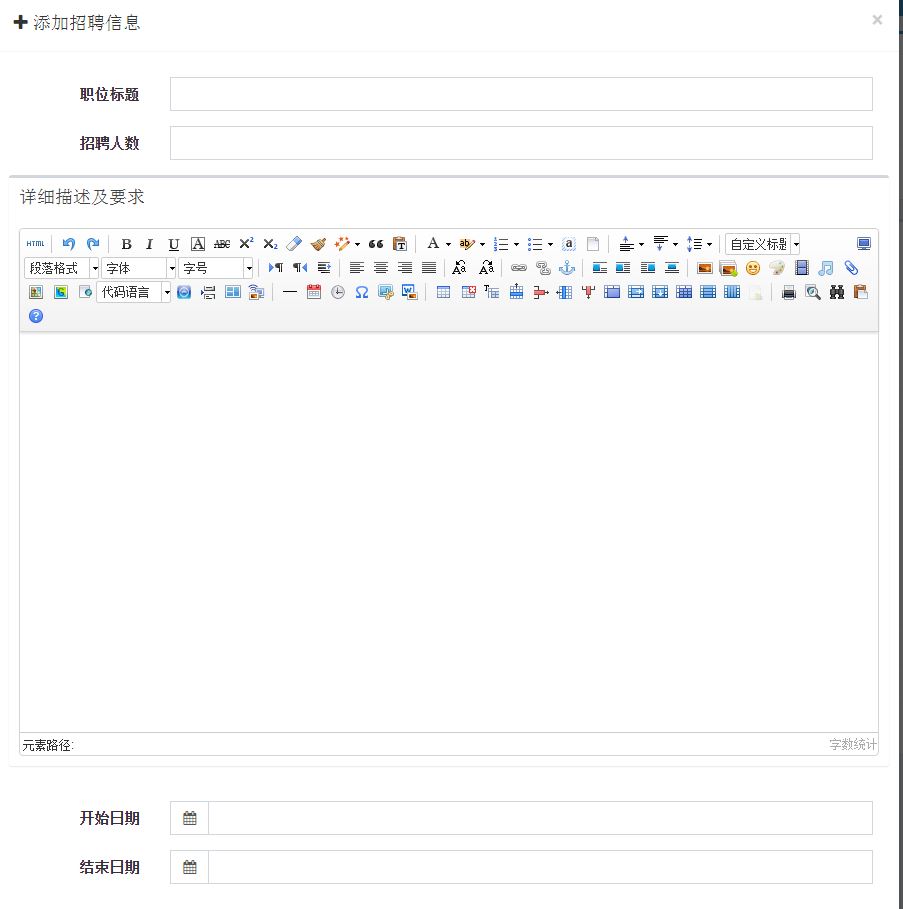
UEditor是百度开放的一款所见即所得的富文本编辑器,流量帝框架已经集成了UEditor,下面来介绍一下如何开发一个带UEditor的页面
前提
假设你有一个字段description需要用UEditor
实现
将如下代码放入到页面的form表单里面
<script id="description" name="description" type="text/plain"></script>后台代码可以通过request.getParameter(“description”);来获取编辑器内容;
页面底部(</html>之前,</body>之后)写如下JS
<script>
UE.delEditor('description');
var editor = UE.getEditor('description',{initialFrameHeight:400});
</script>initialFrameHeight 是用来设置编辑器初始化的高度的。
在初始化编辑器之前首先得去删除一下编辑器,防止UEditor缓存了编辑器导致页面重复加载而编辑器没有渲染的问题, 此问题详细描述请移步 http://blog.csdn.net/yaominhua/article/details/52118273























 1185
1185

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








