1、下载依赖
npm i vue-ueditor-wrap -S
2、引入组件
import VueUeditorWrap from 'vue-ueditor-wrap' // ES6 Module
3、注册组件
components: {
VueUeditorWrap
}
// 或者在 main.js 里将它注册为全局组件
Vue.component('vue-ueditor-wrap', VueUeditorWrap)
4、绑定数据
<vue-ueditor-wrap v-model="msg"></vue-ueditor-wrap>
data () {
return {
msg: '<h2>今天是2020年5月8日</h2>'
}
}
5、配置参数
data () {
return {
msg: '<h2>今天是2020年5月8日</h2>',
myConfig: {
// 编辑器不自动被内容撑高
autoHeightEnabled: false,
// 初始容器高度
initialFrameHeight: 240,
// 初始容器宽度
initialFrameWidth: '100%',
// 上传文件接口
serverUrl: 'http://localhost:8080/upload',
UEDITOR_HOME_URL: '/UEditor/' //一定要注意此处!!!!
}
}
}
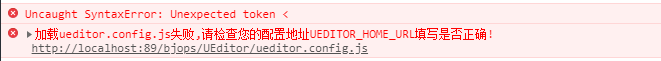
注意

若出现此问题,检查UEDITOR_HOME_URL路径,本人项目vue-cli 3.x
6、封装为组件使用

在需要使用此功能的页面 引入
<dir>
<Ueditor />
</dir>
import Ueditor from '@/components/Ueditor';
export default {
components: {
Ueditor,
},
......
}
7、页面效果

8、拓展
实际开发中需要更多的功能,在此使用了大神修复部分bug的版本,点此下载
将下载的压缩包解压并重命名为 UEditor(只需要选择一个你需要的版本,比如 utf8-jsp),放入你项目的public目录下。
(ps:纯粹为记录本人使用过程和遇到的问题,如有侵权请告知)






















 1895
1895











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








