自定义滚动条
在web前端非常火爆的今天,好的界面可以给人们很好的体验。浏览器的滚动条总是千篇一律,那么滚动条是否可以自定义呢?网上好多自定义滚动条通过CSS样式来设置的,但是这种做法只有IE支持,那么谷歌浏览器是否也可以自定义滚动条呢?
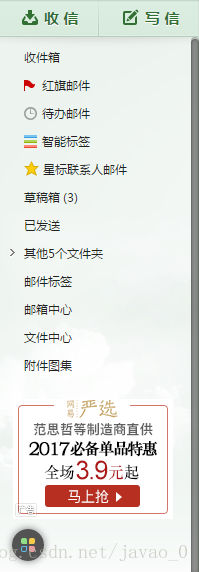
前一段时间浏览网易邮箱的时候发现它上面的滚动条挺不错的,如下图:

从上图可以看出网易126邮箱的滚动条是这种纤细的滚动条,那么它是怎么实现的呢,赶紧F12看看人家的代码,学习完了给大家分享分享。
它是使用CSS中的伪元素来实现的,主要由以下三个来完成:
1. -webkit-scrollbar:定义滚动条的样式,如长宽。
2. -webkit-scrollbar-thumb:定义滚动条上滑块的样式。
3. -webkit-scrollbar-track:定义滚动条主干部分(背景)的样式。
接下来我们就把它的核心代码拿下来瞧瞧。
滚动条样式
.nui-scroll::-webkit-scrollbar {
width: 8px;//表示垂直滚动条的宽度
height: 8px;//表示水平滚动条的高度
}可以看出给了一个nui-scroll这么一个类选择器,然后设置滚动条的样式。width和height的含义上面已经给出了。
滚动条滑块样式
/*正常情况下滑块的样式*/
.nui-scroll::-webkit-scrollbar-thumb {
background-color: rgba(0,0,0,.05);
border-radius: 10px;
-webkit-box-shadow: inset 1px 1px 0 rgba(0,0,0,.1);
}
/*鼠标悬浮在该类指向的控件上时滑块的样式*/
.nui-scroll:hover::-webkit-scrollbar-thumb {
background-color: rgba(0,0,0,.2);
border-radius: 10px;
-webkit-box-shadow: inset 1px 1px 0 rgba(0,0,0,.1);
}
/*鼠标悬浮在滑块上时滑块的样式*/
.nui-scroll::-webkit-scrollbar-thumb:hover {
background-color: rgba(0,0,0,.4);
-webkit-box-shadow: inset 1px 1px 0 rgba(0,0,0,.1);
}滑块的样式也很简单。
滚动条主干部分样式
/*正常时候的主干部分*/
.nui-scroll::-webkit-scrollbar-track {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0);
background-color: white;
}
/*鼠标悬浮在滚动条上的主干部分*/
.nui-scroll::-webkit-scrollbar-track:hover {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.4);
background-color: rgba(0,0,0,.01);
}我们的代码基本上就完了,最后设置一下该控件显示滚动条,要显示滚动条那么就得给定它的宽和高并且设置其样式overflow为auto。
显示滚动条
.nui-scroll{
margin-left: 100px;/*为了咱们看着好看就向右移动一点*/
border: 1px solid #000;/*给个边框看着更舒服*/
width: 200px;/*设置宽*/
height: 500px;/*设置高*/
overflow: auto;/*当内容溢出时显示滚动条*/
}有了上面的类,我们再定义一个DIV使用该类就大功告成了!
<div class="nui-scroll">
123<br/>
123<br/>
<!--这里有好多上面这结构为了节省篇幅就省去了-->
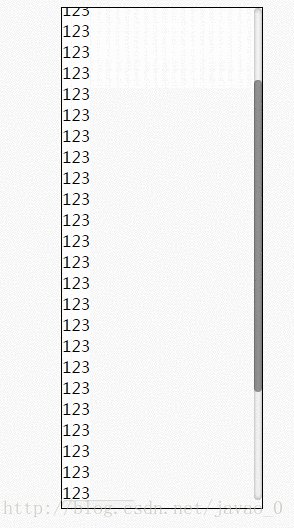
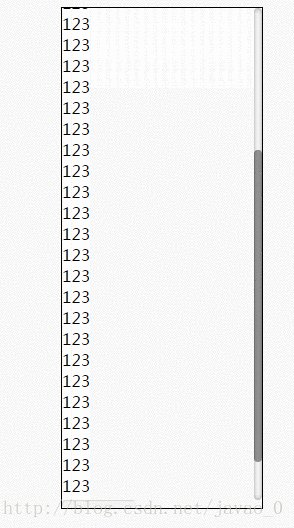
</div>最后我们运行一下看看结果:

最后给出所有的代码,小伙伴们可以直接把代码拷过去稍加修改做成更加高大上的滚动条,如果大家懒得粘贴也可以直接下载代码,不要任何币,完全免费哦。
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>滚动条示例</title>
<style type="text/css">
.nui-scroll{
margin-left: 100px;
border: 1px solid #000;
width: 200px;
height: 500px;
overflow: auto;
}
.nui-scroll::-webkit-scrollbar {
width: 8px;
height: 8px;
}
/*正常情况下滑块的样式*/
.nui-scroll::-webkit-scrollbar-thumb {
background-color: rgba(0,0,0,.05);
border-radius: 10px;
-webkit-box-shadow: inset 1px 1px 0 rgba(0,0,0,.1);
}
/*鼠标悬浮在该类指向的控件上时滑块的样式*/
.nui-scroll:hover::-webkit-scrollbar-thumb {
background-color: rgba(0,0,0,.2);
border-radius: 10px;
-webkit-box-shadow: inset 1px 1px 0 rgba(0,0,0,.1);
}
/*鼠标悬浮在滑块上时滑块的样式*/
.nui-scroll::-webkit-scrollbar-thumb:hover {
background-color: rgba(0,0,0,.4);
-webkit-box-shadow: inset 1px 1px 0 rgba(0,0,0,.1);
}
/*正常时候的主干部分*/
.nui-scroll::-webkit-scrollbar-track {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0);
background-color: white;
}
/*鼠标悬浮在滚动条上的主干部分*/
.nui-scroll::-webkit-scrollbar-track:hover {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.4);
background-color: rgba(0,0,0,.01);
}
</style>
</head>
<body>
<div class="nui-scroll">
123<br/>
123<br/>
<!--这里有好多上面这结构为了节省篇幅就省去了-->
</div>
</body>
</html>























 5997
5997

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








