1、实现get请求
在项目根目录创建app.py
代码如下:
from flask import Flask,render_template,request
app = Flask(__name__)
@app.route("/regist/user/", methods=['GET'])
def regist():
return render_template("regist.html") #默认去templates找文件
@app.route("/do/regist/")
def do_regist():
#1、接收用户通过GET提交的数据
#2、处理注册的业务逻辑
#3、返回数据
print(request.args)
return "注册成功"
if __name__ == '__main__':
app.run()
在跟目录创建一个templates目录,在该目录下创建regist.html文件
文件内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
</head>
<body>
<form method="get" action="/do/regist">
<div>
用户名: <input type="text" name="user">
</div>
<div>
密码: <input type="password" name="pwd">
</div>
<div>
<input type="submit" value="submit提交">
</div>
</form>
</body>
</html>
页面上的数据,想要提交到后台:
form标签包裹要提交的数据的标签
- 提交方式: method= " get"
- 提交的地址: action=" /do/regist“。 提交到/do/regist,所以需要实现/do/regist这个路由,在这里面可以处理注册的业务逻辑,比如将用户信息存放到文件或是存入到数据库
- 在form标签里面必须有一个submit标签。·
在form里面的一些标签: input/select/textareal
一定要写name 属性
运行效果:

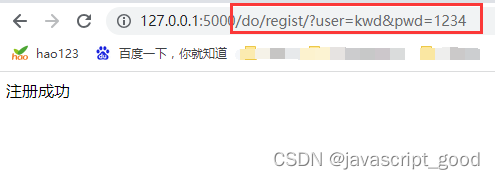
 get 请求的参数在url中显示
get 请求的参数在url中显示

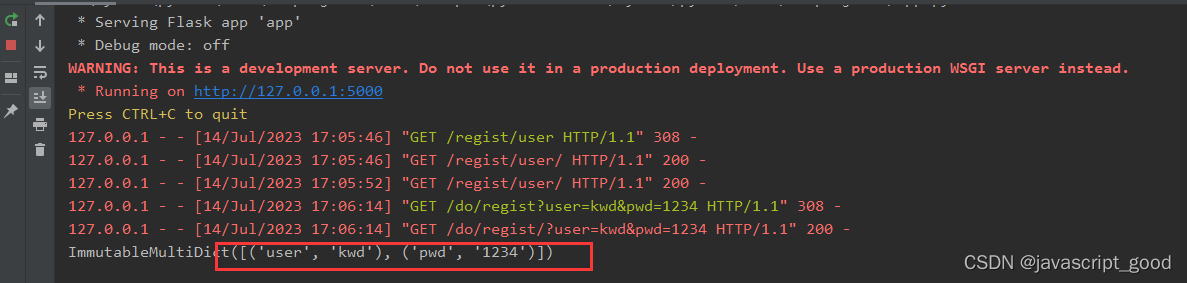
可以看到后台有收到传入的参数
2、实现post请求
在项目根目录创建app.py
需要写一个post请求的处理方法,代码如下:
from flask import Flask,render_template,request
app = Flask(__name__)
@app.route("/regist/user/", methods=['GET'])
def regist():
return render_template("regist.html")
@app.route("/post/regist/", methods=['POST'])
def post_regist():
#1、接收用户通过POST提交的数据
#2、处理注册的业务逻辑,比如将数据存储到数据库中
#3、返回数据,这个是flask提供的方法,request.form返回所有表单数据
print(request.form)
return "注册成功"
if __name__ == '__main__':
app.run()
regist.html 文件内容如下:
方法修改为post
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
</head>
<body>
<form method="post" action="/post/regist">
<div>
用户名: <input type="text" name="user">
</div>
<div>
密码: <input type="password" name="pwd">
</div>
<div>
<input type="submit" value="submit提交">
</div>
</form>
</body>
</html>
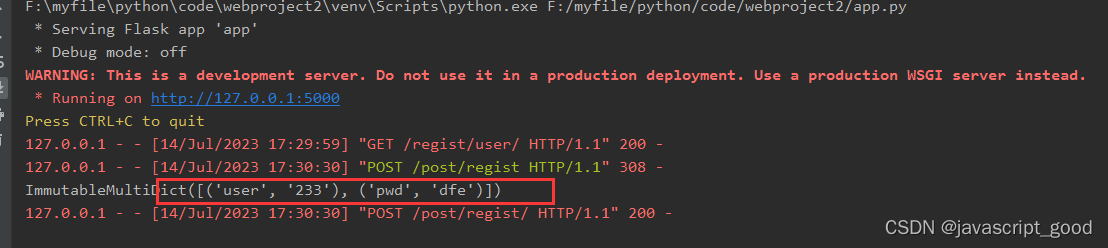
运行结果:


post请求的参数不会显示在url 中

在后台可以看到已经接受到数据。
上面注册功能请求页面的方法和处理post请求的是分开的,其实可以合并到一起的:
合并后如下面:
from flask import Flask,render_template,request
app = Flask(__name__)
@app.route("/regist/user/", methods=['GET','POST'])
def regist():
if request.method == 'GET':
return render_template("regist.html")
else:
# 1、接收用户通过POST提交的数据
# 2、处理注册的业务逻辑
# 3、返回数据
#也可以分开获取每个字段的值
user = request.form.get('user')
pwd = request.form.get('pwd')
print(user,pwd)
return "注册成功"
if __name__ == '__main__':
app.run()
regist/user 这个方法可以支持get和post ,对方法进行判断,如果是get 请求就直接返回regist.html的html页面;如果是post方法就是执行下面的获取表单数据。
regist.html页面也要改提交的地址
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
</head>
<body>
<form method="post" action="/regist/user/">
<div>
用户名: <input type="text" name="user">
</div>
<div>
密码: <input type="password" name="pwd">
</div>
<div>
<input type="submit" value="submit提交">
</div>
</form>
</body>
</html>
这样运行的效果是一样的。























 4938
4938











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










