在开发过程中, 经常会用到一些带点击效果的自定义圆角按钮,特写一篇博客来记录一下如何利用selector和shape组合的方式来实现。
现在res/drawable文件夹下创建一个新的btn_normal.xml 文件,文件类型选择 shape,根据文件名称就可判断创建的文件为按钮正常时的背景。
<?xml version="1.0" encoding="utf-8"?> <!-- shape的默认形状是rectangle,还有oval(椭圆),line(线),ring(圆环)--> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <!-- 矩形的圆角弧度 --> <corners android:radius="10dp"/> <!-- 矩形的填充色 --> <solid android:color="#FFFFFF"/> <!-- 矩形的内边距 --> <padding android:left="5dp" android:right="5dp" android:top="5dp" android:bottom="5dp"/> <!-- 矩形的边框的宽度 和 颜色 --> <stroke android:width="1dp" android:color="#BEBEBE"/> </shape>在创建一个btn_pressed.xml文件,该文件时按钮按下时的背景。
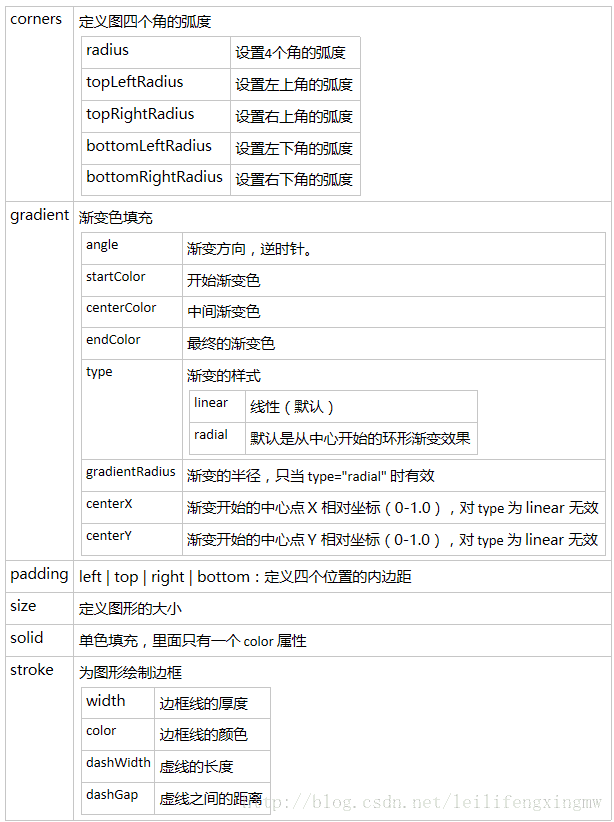
<?xml version="1.0" encoding="utf-8"?> <!-- shape的默认形状是rectangle,还有oval(椭圆),line(线),ring(圆环)--> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <!-- 矩形的圆角弧度 --> <corners android:radius="10dp"/> <!-- 矩形的填充色 --> <solid android:color="#53FF53"/> <!-- 矩形的内边距 --> <padding android:left="5dp" android:right="5dp" android:top="5dp" android:bottom="5dp"/> <!-- 矩形的边框的宽度 和 颜色 --> <stroke android:width="1dp" android:color="#BEBEBE"/> </shape>关于shape文件的更多用法 可以参照下面的图片
然后在drawable目录下新建一个btn_selector.xml文件,文件类型选择selector,这个文件的作用是当按钮正常没有被按下的时候显示一个背景,按下的时候则显示另外一个颜色的背景。
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- Button正常状态下的背景 --> <item android:drawable="@drawable/btn_normal" android:state_pressed="false"/> <!-- Button被按住状态下的背景 --> <item android:drawable="@drawable/btn_pressed" android:state_pressed="true"/> </selector>此时在button 的 背景加上这个xml文件就可以了。
android:background="@drawable/btn_selector"
android:state_pressed 是否按下,如一个按钮触摸或者点击(可以设置按下一个颜色,抬起是另一种颜色)。
android:state_focused 是否取得焦点,比如用户选择了一个文本框。
android:state_hovered 光标是否悬停,通常与focused state相同,它是4.0的新特性
android:state_selected 被选中,它与focus state并不完全一样,如一个list view 被选中的时候,它里面的各个子组件可能通过方向键,被选中了。
android:state_checkable 组件是否能被check。如:RadioButton是可以被check的。
android:state_checked 被checked了,如:一个RadioButton可以被check了。
android:state_enabled 能够接受触摸或者点击事件
android:state_activated 被激活
android:state_window_focused 应用程序是否在前台,当有通知栏被拉下来或者一个对话框弹出的时候应用程序就不在前台了。























 367
367

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








