实验目的:1. 熟悉使用媒体API
2. 熟悉按钮响应事件
实验要求:在网页中设计一款视频播放器,要求不使用自带控制面板,通过自定义按钮,实现以下功能:
- 播放暂停静音等功能;
- 视频放大和缩小;
- 播放上一个和下一个文件;
- 快进和快退功能。
其它功能可自行设计,界面尽量做到美观大方,可插入背景图片。
代码展示:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="../CSS/myStyle.css">
<title>视频播放</title>
</head>
<body>
<div class="mainDiv">
<div class="videoArea">
<video id="video_player" src="currentSrc" >
</video>
</div>
<div class="btnArea">
<div class="btnLeft">
<button id="previousBtn" onclick="previousVideo()">
<img id="previous" src="../imgs/icon-previous.png" />
</button>
<button id="toggleBtn" onClick="toggVideo()">
<img id="toggleIcon" src="../imgs/icon-play.png" />
</button>
<button id="nextBtn" onclick="nextVideo()">
<img src="../imgs/icon-next.png" />
</button>
<button id="back" onClick="backVideo()">
<img src="../imgs/icon-back.png" />
</button>
<button id="forward" onClick="forwardVideo()">
<img src="../imgs/icon-speed.png" />
</button>
</div>
<div class="btnRight">
<button onClick="bigVideo()">
<img src="../imgs/icon-big.png" />
</button>
<button onClick="smallVideo()">
<img src="../imgs/icon-small.png" />
</button>
</div>
</div>
</div>
</body>
<script type="text/javascript" src="../JS/index_js.js"></script>
</html>
<!--<button id="mute" onClick="louder()">
<img id="muteIcon" src="../imgs/icon-mute.png" />
</button>-->
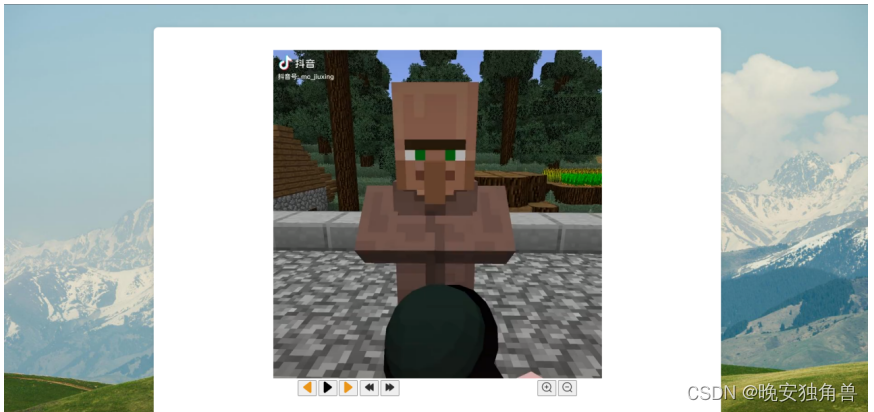
效果展示:























 538
538

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










