本篇文章主要给大家介绍一个通讯录列表字母A——Z排序展示的效果,其实很多场景都会用到,今天一个同事做城市列表也需要类似这样的效果,于是乎我就给他简单写了一个demo,刚好借此机会将此demo和效果展示给正在学习和需要用到该效果的android开发者。个人认为学习android是一个日积月累的过程,见得多了,写的多了,自身能力自然会提升,所以建议广大朋友可以平时多积累一些项目开发中常用的demo,这样我相信在工作中能极大的提高开发效率。时间长了,也会慢慢发现自己可以写一些简单的demo,可能哪一天别人也在学习着自己写的demo,这样岂不是一件很开心的事情。
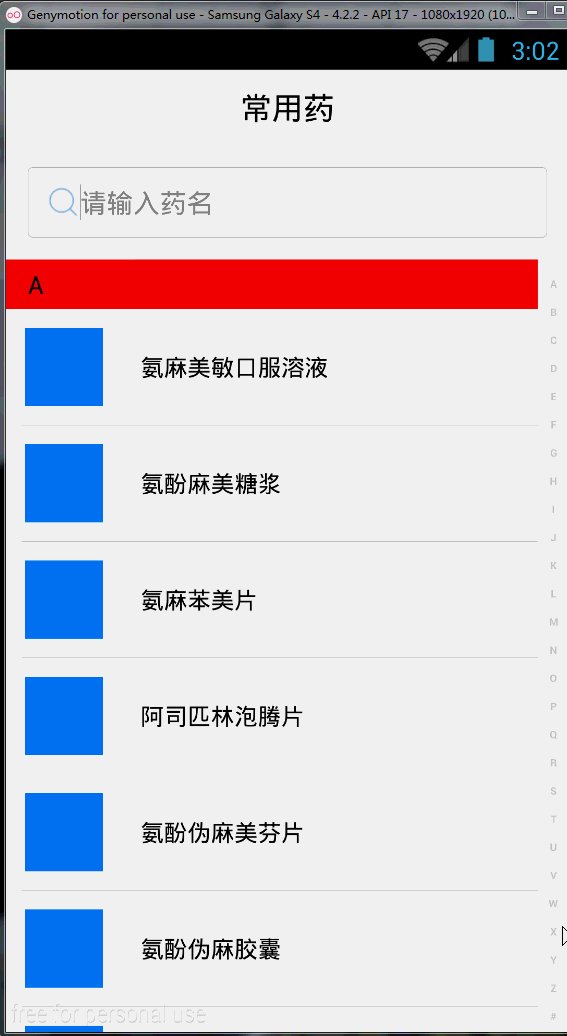
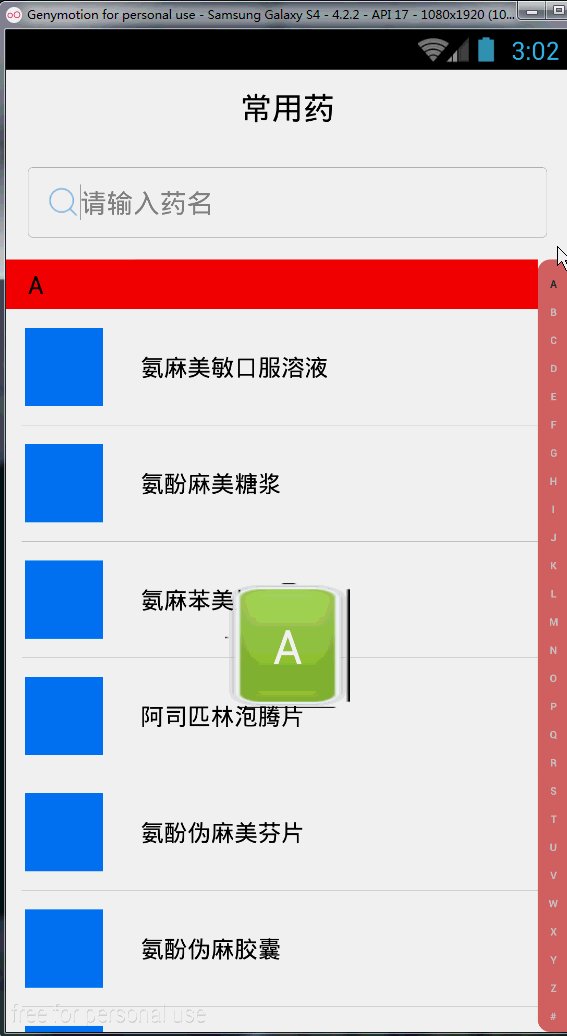
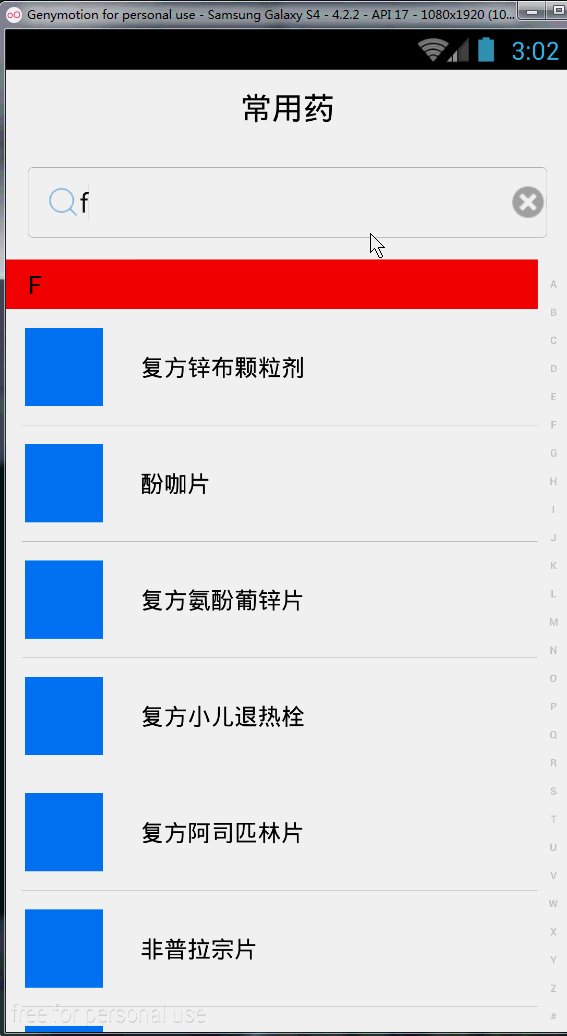
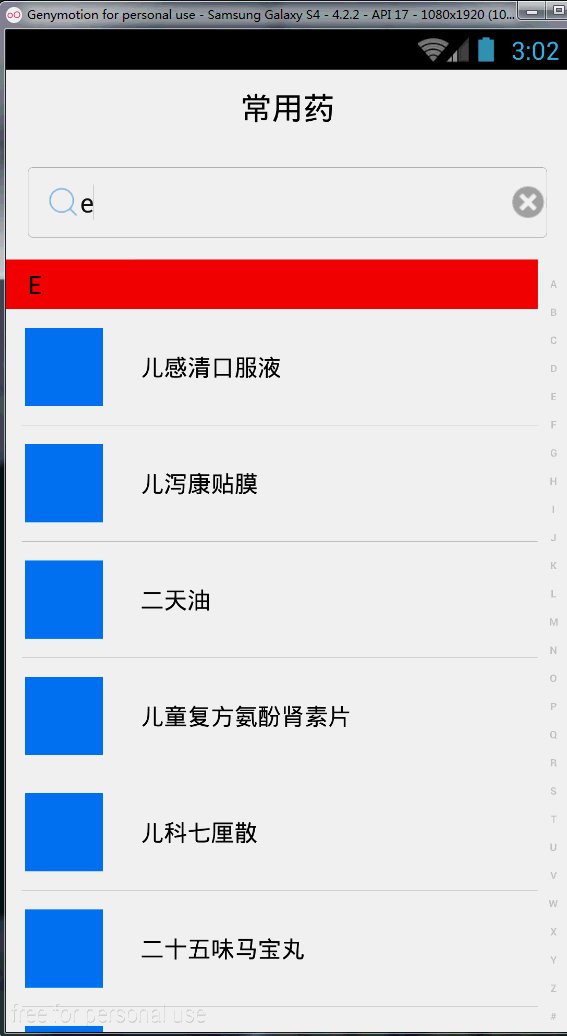
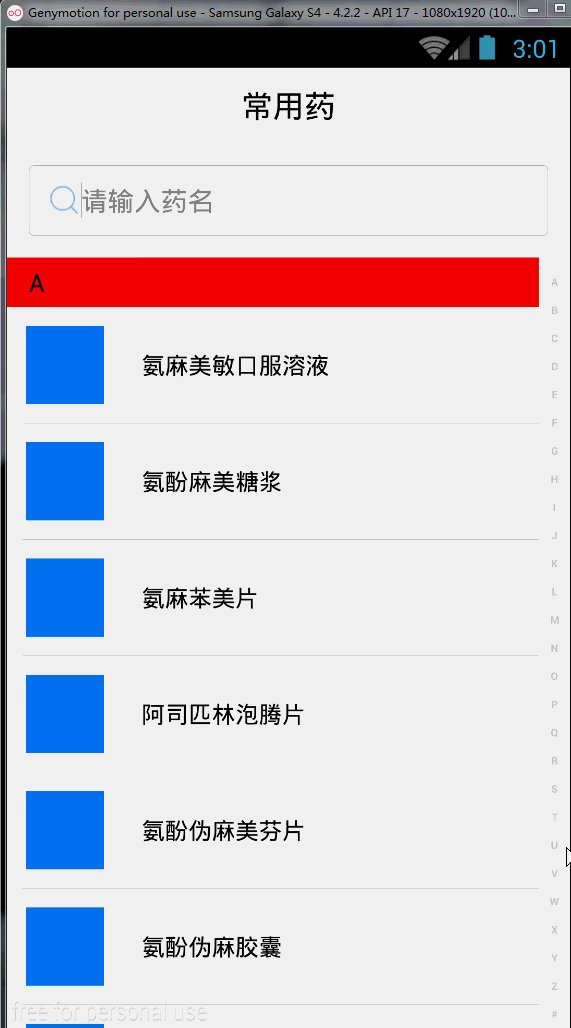
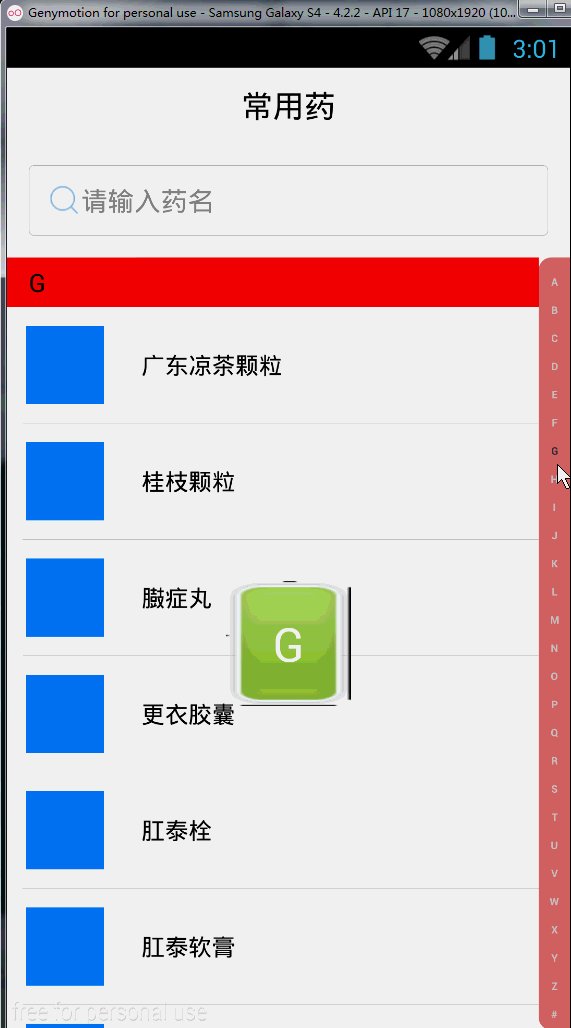
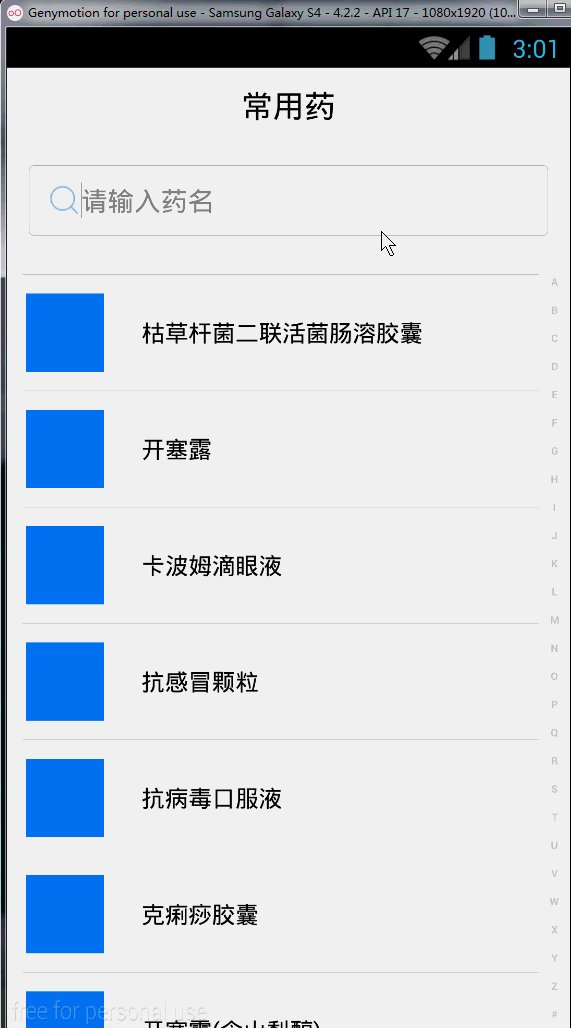
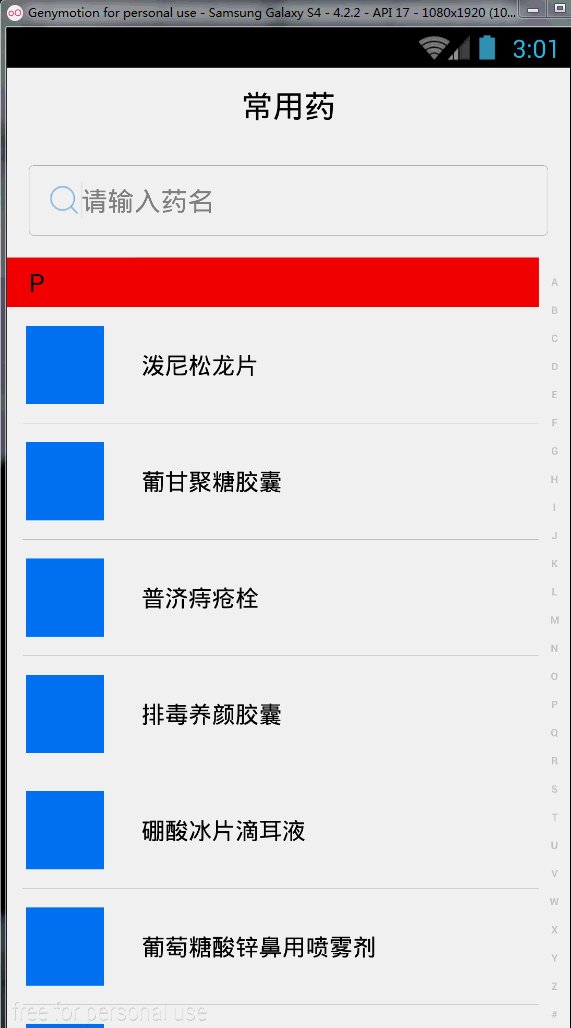
还是先上效果图:

文章最底部有本篇文章Demo下载地址!
注意本篇文章以下几点:
- Demo的展示数据保存在本地assets中的drugs.xml中,通过解析XML文件或许数据集,其实解析完成后依然是一个List,所以这点大可放心,数据库定会返回集合数据的。
- 界面右边A——Z通过自定义View实现一个SideBar,定义触摸事件接口OnTouchingLetterChangedListener并实现一个public void onTouchingLetterChanged(String s);方法,在用户点击触摸右边SideBar时判斷点击是否在SideBar控件上,然后设置点击的字母即可。
- 将获取到的List集合通过拼音来进行A——Z排序展示,本篇文章用到”pinyin4j-2.5.0.jar”工具来进行转换操作。
pinyin4j-2.5.0.jar下载地址:http://download.csdn.net/detail/jaynm/9570829 - 自定义EditText,获取EditText的DrawableRight,假如没有设置我们就使用默认的图片。
自定义SideBar实现右侧A——Z列表,创建数组String[]b,重写onDraw()方法,获取View对应的高度和宽度,然后获取到每一个字母对应的高度,遍历String[]b,给26个字母设置颜色、字体、类型等属性并且进行绘制。
/**
* 重写onDraw()这个方法
*/
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 获取焦点改变背景颜色.
int height = getHeight();// 获取对应高度
int width = getWidth(); // 获取对应宽度
int singleHeight = height / b.length;/// 获取每一个字母的高度
for (int i = 0; i < b.length; i++) {
paint.setColor(Color.parseColor("#CDCDCD"));
// paint.setColor(Color.WHITE);
paint.setTypeface(Typeface.DEFAULT_BOLD);
paint.setAntiAlias(true);
paint.setTextSize(20);
// 选中的状态
if (i == choose) {
paint.setColor(Color.parseColor("#29333d"));
paint.setFakeBoldText(true);
}
// x坐标等于中间-字符串宽度的一半.
float xPos = width / 2 - paint.measureText(







 本文介绍了如何在Android中实现通讯录式的字母排序城市列表效果,包括自定义View SideBar、拼音排序和事件监听。建议开发者积累此类实用demo以提高开发效率。附带Demo下载链接。
本文介绍了如何在Android中实现通讯录式的字母排序城市列表效果,包括自定义View SideBar、拼音排序和事件监听。建议开发者积累此类实用demo以提高开发效率。附带Demo下载链接。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1478
1478

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








