WEB开发项目用了Sencha touch开发,有点奇葩,原因不多说,讲问题。项目中遇到文件上传的功能:在一个表单里选择上传文件、填写文件相关信息,点击按钮上传文件,保存文件相关信息。

遇到兼容问题如下:
1、FireFox对form.submit()方法不兼容,应使用submit按钮提交,尽量避免使用submit方法提交。
2、sencha touch 中的Ext.form.Panel.submit()方法来实现上传,核心代码如下。
view_fileAdd_Edit.submit({ //view_fileAdd_Edit为表单对象
url: 'servlet/UploadServlet', //处理文件url
method: 'Post',
waitMsg:"请稍等,正在进行上传!",
success: function(form, result, data) {
Ext.Msg.show({
title: '操作结果',
message: result.msg,
width: 300,
});
},
failure: function(form, result, data) {
Ext.Msg.show({
title: '操作结果',
message: result.msg,
width: 300,
});
}
});在Chrome能正常使用,但在IE、FireFox下出现问题:不能跳转到url,直接进入failure。原因我猜测是跟submit()方法的兼容有关。问题解决办法:Sencha touch使用JS实现的,能兼容其他JS方法。我使用的是Jquery的ajaxfileupload.js插件。代码如下:
var data = view_fileAdd_Edit.getValues(); //取表单中文件相关信息
$.ajaxFileUpload({
url:'servlet/UploadServlet',//处理文件url
secureuri :false, //是否为安全提交
fileElementId :'file',//file控件id
dataType : 'json', //数据类型
data: data, //文件信息做为参数传递到后台
success : function (data, status){
if(typeof(data.success) != 'undefined'){
if(data.success == "true"){
Ext.Msg.show({
title: '操作结果',
message: data.msg,
width: 300,
});
}else{
Ext.Msg.show({
title: '操作结果',
message: data.msg,
width: 300,
});
}
}
},
error: function(data, status, e){
Ext.Msg.show({
title: '添加失败',
message: e,
width: 300,
});
}
});ajaxfileupload.js插件同样存在兼容问题:
1、IE下文件上传成功,但总是进入error,在ajaxfileupload.js中的下面一句代码报错。
if ( type == "json" )
eval( "data = " + data );改为
if ( type == "json" )
eval("data = eval(" + data + ")");即可。
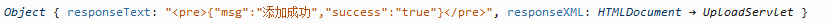
2、修改后在IE能正常使用,但在FireFox下依然会报错:SyntaxError: syntax error。观察responseText的内容(如下图所示)发现json信息被包含在pre标签中,故出现syntax error。

解决办法:去掉pre标签。修改ajaxfileupload.js如下:
if ( type == "json" )
//去掉pre标签的代码
data = r.responseText;
var start = data.indexOf(">");
if(start != -1) {
var end = data.indexOf("<", start + 1);
if(end != -1) {
data = data.substring(start + 1, end);
}
}
eval("data = eval(" + data + ")");修改后IE、FireFox、Chrome均能正常使用。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








