A、当点击高德地图的overlay时,弹出个infowindow,可是这个infowindow怎么自定义样式呢?各种上网搜啊,最后是这么个东西:
<span style="font-size:18px;"> @Override
public View getInfoWindow(Marker marker) {
/*
* //初始化marker内容 MarkerOptions markerOptions = new MarkerOptions();
* //这里很简单就加了一个TextView,根据需求可以加载复杂的View TextView textView = new
* TextView(getApplicationContext()); textView.setText("TBBT-channel");
* textView.setTextSize(TypedValue.COMPLEX_UNIT_SP, 15);
* textView.setTextColor(Color.BLACK);
* textView.setBackgroundResource(R.drawable
* .custom_info_bubble);//通过View获取BitmapDescriptor对象 BitmapDescriptor
* markerIcon = BitmapDescriptorFactory.fromView(textView);
* markerOptions.position(latlng1).icon(markerIcon).title("marker1");
*/
TextView textView = new TextView(getApplicationContext());
textView.setText("TBBT-channel");
textView.setTextSize(TypedValue.COMPLEX_UNIT_SP, 15);
textView.setTextColor(Color.WHITE);
textView.setGravity(Gravity.CENTER_HORIZONTAL);
textView.setPadding(20, 10, 20, 20);
textView.setBackgroundResource(R.drawable.custom_info_bubble);// 通过View获取BitmapDescriptor对象
return textView;
}</span>B、在getInfoWindow方法中编辑,因为这个方法返回的就是个view,就是用来返回一个自定义样式的infowindow,是个什么都行,也可以返回个按钮。
C、在里面设置textview的文字,颜色,字体大小,背景和文字在背景中的位置,其中设置textview在背景中的位置为:
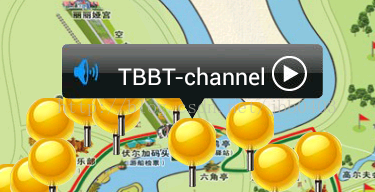
<span style="font-size:24px;color:#ff0000;"><strong>textView.setGravity(Gravity.center);</strong></span>可是效果如图:
D、文字并不在背景中间,因为背景底部还有个箭头,也占高度。
怎么办,各种找,各种函数,找一个距离顶部多少dip的函数,
E、最后找到个函数:
<span style="font-size:24px;color:#ff0000;"><strong>textView.setPadding(20, 10, 20, 20);</strong></span>距离 左,上,右,下 各多少个像素。
























 1003
1003

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








