<form action="url请求" method="get/post">
<input type="text" name="username" />
<input type="text" name="password" />
<input type="submit" value="登录" />
</form>

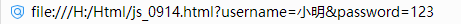
get请求的话 url?表单参数
post的话 就是url不带参数

get拿,post提交给服务器。
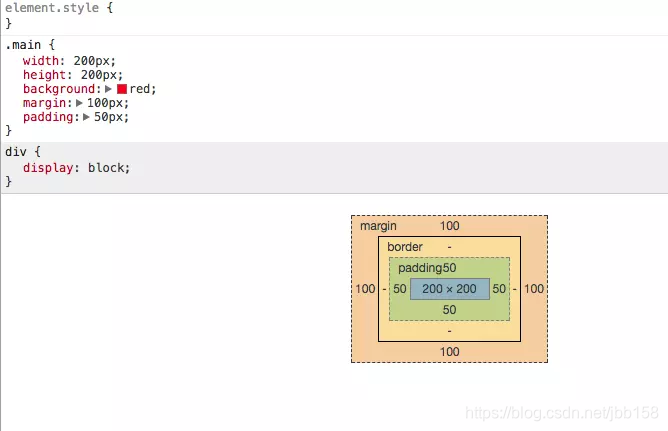
padding margin

块 ,内联,内联块
元素有个属性
-
display : block
-
display : inline
-
display : inline-block 分别是 块 ,内联,内联块。
特点 -
块:子元素独占一行
-
内联:子元素横向放置,子元素长宽由内容控制,不支持 长宽高 marg paddin属性,
-
内联块:子元素横向放置,大小由长宽高设置控制
div设置 display:inline-block 就可以横向放置了
定位
- 相对定位: 相对于原位置定位
- 绝对定位: 相对于body(电脑屏幕左上角定位)
元素层级
z-index :重叠部分越大越浮在表面
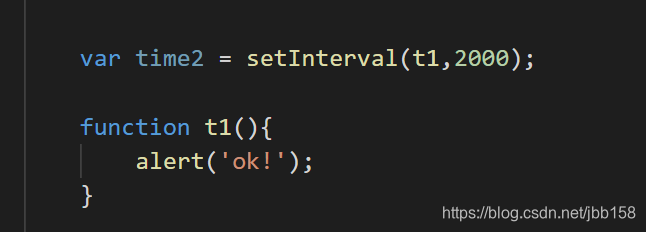
定时器
每隔多少秒执行一次函数

每隔2s执行一次t1

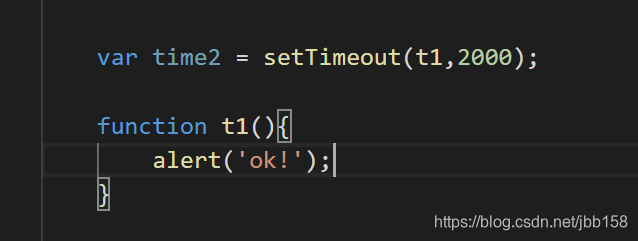
2s后只执行一次就没了
一次性定时器。
封闭函数
定义完就自动调用的函数
(func (){
。。。。
})();
console使用
js文件 console.log(可以输出一个变量 值等等);
在浏览器 f12,console里面可以看到,这个输出的对象的情况
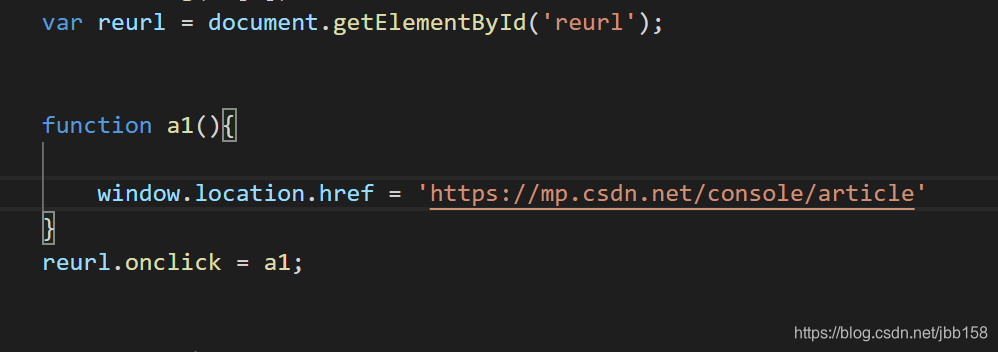
重定向
window.location.href = “希望去的网站”






















 3907
3907











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








