JSP包含有两种方式:静态包含和动态包含。下面我们将通过JSP运行的特点(转换为servlet再执行)来比较二者的区别。
一、静态包含 <%@include file=“url”%>
我们先写一个正常的小项目,来看下静态包含是如何运行的。
测试一:
top.jsp页面:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>top</title>
</head>
<body>
<h2>这是TOP页面</h2>
</body>
</html>footer.jsp页面:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>footer</title>
</head>
<body>
<h2>脚页</h2>
</body>
</html>index.jsp页面:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>首页</title>
</head>
<body>
<%@include file="top.jsp"%>
<h1>这是首页</h1>
<%@include file="footer.jsp"%>
</body>
</html>在index页面中使用的是静态包含,将top和footer两个页面包含进来,现在运行一下,看临时文件夹中会产生几个Java文件
从这可以看出,运行这个项目只会生成一个Java文件,说明运行这个项目相当于只运行一个页面,点开Java文件看源码:
/*
* Generated by the Jasper component of Apache Tomcat
* Version: Apache Tomcat/7.0.41
* Generated at: 2016-09-28 14:18:14 UTC
* Note: The last modified time of this file was set to
* the last modified time of the source file after
* generation to assist with modification tracking.
*/
package org.apache.jsp;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.jsp.*;
public final class index_jsp extends org.apache.jasper.runtime.HttpJspBase
implements org.apache.jasper.runtime.JspSourceDependent {
private static final javax.servlet.jsp.JspFactory _jspxFactory =
javax.servlet.jsp.JspFactory.getDefaultFactory();
private static java.util.Map<java.lang.String,java.lang.Long> _jspx_dependants;
static {
_jspx_dependants = new java.util.HashMap<java.lang.String,java.lang.Long>(2);
_jspx_dependants.put("/top.jsp", Long.valueOf(1475071806944L));
_jspx_dependants.put("/footer.jsp", Long.valueOf(1475071854827L));
}
private javax.el.ExpressionFactory _el_expressionfactory;
private org.apache.tomcat.InstanceManager _jsp_instancemanager;
public java.util.Map<java.lang.String,java.lang.Long> getDependants() {
return _jspx_dependants;
}
public void _jspInit() {
_el_expressionfactory = _jspxFactory.getJspApplicationContext(getServletConfig().getServletContext()).getExpressionFactory();
_jsp_instancemanager = org.apache.jasper.runtime.InstanceManagerFactory.getInstanceManager(getServletConfig());
}
public void _jspDestroy() {
}
public void _jspService(final javax.servlet.http.HttpServletRequest request, final javax.servlet.http.HttpServletResponse response)
throws java.io.IOException, javax.servlet.ServletException {
final javax.servlet.jsp.PageContext pageContext;
javax.servlet.http.HttpSession session = null;
final javax.servlet.ServletContext application;
final javax.servlet.ServletConfig config;
javax.servlet.jsp.JspWriter out = null;
final java.lang.Object page = this;
javax.servlet.jsp.JspWriter _jspx_out = null;
javax.servlet.jsp.PageContext _jspx_page_context = null;
try {
response.setContentType("text/html; charset=UTF-8");
pageContext = _jspxFactory.getPageContext(this, request, response,
null, true, 8192, true);
_jspx_page_context = pageContext;
application = pageContext.getServletContext();
config = pageContext.getServletConfig();
session = pageContext.getSession();
out = pageContext.getOut();
_jspx_out = out;
out.write("\r\n");
out.write("<!DOCTYPE html PUBLIC \"-//W3C//DTD HTML 4.01 Transitional//EN\" \"http://www.w3.org/TR/html4/loose.dtd\">\r\n");
out.write("<html>\r\n");
out.write("<head>\r\n");
out.write("<meta http-equiv=\"Content-Type\" content=\"text/html; charset=UTF-8\">\r\n");
out.write("<title>首页</title>\r\n");
out.write("</head>\r\n");
out.write("<body>\r\n");
out.write("\t");
out.print(request.getContextPath() );
out.write('\r');
out.write('\n');
out.write(' ');
out.write("\r\n");
out.write("<!DOCTYPE html PUBLIC \"-//W3C//DTD HTML 4.01 Transitional//EN\" \"http://www.w3.org/TR/html4/loose.dtd\">\r\n");
out.write("<html>\r\n");
out.write("<head>\r\n");
out.write("<meta http-equiv=\"Content-Type\" content=\"text/html; charset=UTF-8\">\r\n");
out.write("<title>top</title>\r\n");
out.write("</head>\r\n");
out.write("<body>\r\n");
out.write("\t<h2>这是TOP页面</h2>\r\n");
out.write("</body>\r\n");
out.write("</html>");
out.write("\r\n");
out.write("\t<h1>这是首页</h1>\r\n");
out.write("\t");
out.write("\r\n");
out.write("<!DOCTYPE html PUBLIC \"-//W3C//DTD HTML 4.01 Transitional//EN\" \"http://www.w3.org/TR/html4/loose.dtd\">\r\n");
out.write("<html>\r\n");
out.write("<head>\r\n");
out.write("<meta http-equiv=\"Content-Type\" content=\"text/html; charset=UTF-8\">\r\n");
out.write("<title>footer</title>\r\n");
out.write("</head>\r\n");
out.write("<body>\r\n");
out.write("\t<h2>脚页</h2>\r\n");
out.write("</body>\r\n");
out.write("</html>");
out.write("\r\n");
out.write("</body>\r\n");
out.write("</html>");
} catch (java.lang.Throwable t) {
if (!(t instanceof javax.servlet.jsp.SkipPageException)){
out = _jspx_out;
if (out != null && out.getBufferSize() != 0)
try { out.clearBuffer(); } catch (java.io.IOException e) {}
if (_jspx_page_context != null) _jspx_page_context.handlePageException(t);
else throw new ServletException(t);
}
} finally {
_jspxFactory.releasePageContext(_jspx_page_context);
}
}
}从这个源码可以看出,index是将两个JSP文件先包含进来,再运行。
结论1:静态包含是先将页面代码包含进来,再运行。
测试2:
结论1中得出,静态包含是先包含代码进来再运行,既然先包含代码,那么包含的代码之间会有冲突吗?下面我们再测试一下,包含的页面之间代码是否会冲突。只要让代码产生冲突,最简单的就是让JSP的指令不一样就可以了。下面我们就只改动top.jsp页面代码,将指令中的编码格式改一下:
<%@ page language="java" contentType="text/html; charset=GBK"
pageEncoding="GBK"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<title>footer</title>
</head>
<body>
<h2>脚页</h2>
</body>
</html>重新运行index.jsp页面:
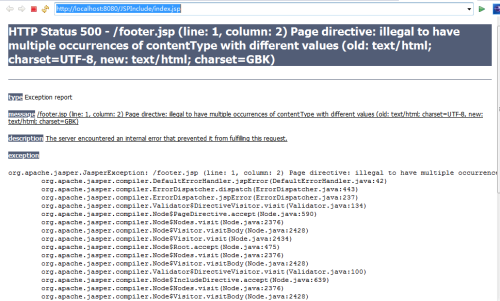
运行之后会发现报错了,报错的信息是:
/footer.jsp (line: 1, column: 2) Page directive: illegal to have multiple occurrences of contentType with different values (old: text/html; charset=UTF-8, new: text/html; charset=GBK)
结论2:因为静态包含是先将页面代码包含进来,再运行,所以页面之间相同标签属性配置不同的话会有冲突。至少两个jsp页面的<%@page contentType=“text/html;charset=utf-8”%>应该保持一致。同理,包含的jsp页面与被包含的jsp页面最好没有重复的html标签。否则会发生覆盖现象。
测试3:
静态包含时,能否传递参数呢?这种时候传递参数,一般大家都会想到地址传参:<%@include file="top.jsp?i=9"%>,这样是否能正常运行呢?答案是不能!!!因为此时的页面是直接被包含进来的,这样设置参数传递是没有任何意义的。甚至是不能通过编译!
测试4:
既然是直接把代码包含进来,那么服务器通过响应请求传递过来的参数,是否能够被两个页面共用呢?下面写一个简单的地址传参进行验证。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<a href="index.jsp?i=9">首页</a>
</body>
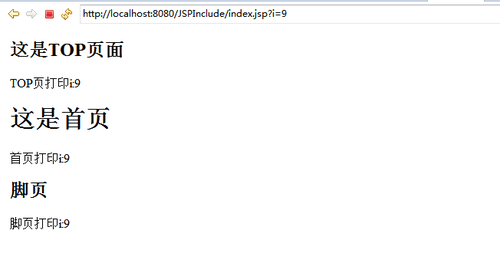
</html>在其单个页面中输出该i值,看是否能输出9:
结论3:三个页面都能通过request接收到test.jsp页面传来的值,说明这三个或页面是共享一个request的。
关于JSP动态包含,请阅读 JSP的静态包含和动态包含详细讲解 (二)
CSDN博客地址:http://blog.csdn.net/jdjdndhj 欢迎关注!
本文出自 “程序猿的故事” 博客,转载请与作者联系!





 本文通过实例详细解析了JSP静态包含的工作原理,包括代码如何被包含及运行、页面间属性冲突的问题、参数传递限制以及共享请求作用域等内容。
本文通过实例详细解析了JSP静态包含的工作原理,包括代码如何被包含及运行、页面间属性冲突的问题、参数传递限制以及共享请求作用域等内容。



















 693
693










