webdev-gadgets-multisteps
欢迎转载、使用。专注于布局算法,可以任意添加样式和交互。
git地址: https://github.com/jdk137/webdev-gadgets-multisteps
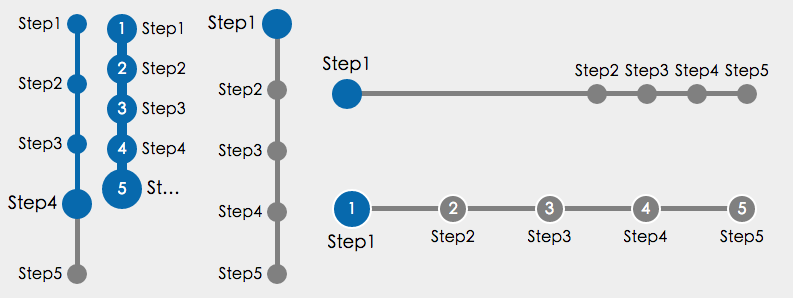
component for visualization of multisteps, show multisteps dynamically, depends on jQuery.
This simple component does least thing to create the visualization, focuses on layout algothrim. It almost does nothing but adds correct html code. But you can add any interactives and styles. You can fork the simple multisteps.js and multisteps.css source code to provide user-defined features. View the demos below:

simple usage:
javascript:
$('div').multisteps({
steps: ['Step1', 'Step2', 'Step3', 'Step4', 'Step5'],
currentStep: 3
});






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








