<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>CSS&JS---Form validate</title>
<style type="text/css">
body,div,p,span,ul,li, input, textarea {color:#B8B8B8; font: 14px/22px "微软雅黑", Arial;margin:0; padding:0;}
textarea, input {outline:none; resize:none; background: #e0e0e0; color:#6E4E22;}
.wrapper {position:relative; overflow:hidden; width:350px; height:350px; margin:0 auto; border-radius: 50%; box-shadow: inset 0 0 20px #64516B;}
fieldset {width:60%; margin:80px auto 0; border-radius: 10px; box-shadow: inset 0 0 6px rgba(0, 255, 0, 0.2); padding:16px; border:0;}
label, legend {font-weight: bold; color:#fff; margin:0 12px 0 0;}
input {border-radius: 4px; height: 22px; border:1px solid #ccc; margin:5px 0; padding:5px;}
.bt_bin {width:60px; height: 32px; margin:12px 0 0 40px; color:#64516B; font-size:15px; font-weight: bold; cursor:pointer;}
.blue_v {position:absolute; left:0; top:0; width:14%; height:100%; background: #00f; opacity:0.2; filter:alpha(opacity=20);}
.blue_h {
position:absolute;
top:30%;
right:0;
width:0;
height: 0;
border-width: 70px 20px 70px 0;
border-color: transparent;
border-style:solid;
border-right-color:#f00;
opacity:0.3;
filter:alpha(opacity=30);
}
</style>
<script type="text/javascript">
function check() {
var age = document.form1.age.value;
var username = document.form1.username.value;
var num = /^\d+$/gi;
var regname = /^[\u4e00-\u9fa5]+$/gi; //“\u4e00-\u9fa5”表示unicode编码中中文字符的范围
var z = age.length-1;
if (!regname.test(username) || username.length < 2) {
alert("亲,请正确输入你的姓名!");
form1.username.focus();
return false;
}
if (!num.test(age)) {
alert("亲,请正确填写你的年龄!");
form1.age.focus();
return false;
}
else if (age > 200 || age < 0) {
alert("这个年纪的你还是远离网络比较好!");
form1.age.focus();
return false;
}
document.form1.submit();
}
</script>
</head>
<body bgcolor="#000">
<div class="wrapper">
<form method="post" action="https://github.com/jeanleem6" name="form1" id="form1">
<fieldset>
<legend>JS Validate</legend>
<label>姓名</label><input type="text" name="username" /><br />
<label>年龄</label><input type="text" name="age" /><br />
<input type="button" class="bt_bin" name="bt_send" value="提交" οnclick="javascript:check();" />
<input type="reset" class="bt_bin" name="bt_reset" value="重置" />
</fieldset>
</form><!-- #form1 end -->
<div class="blue_v"></div>
<div class="blue_h"></div>
</div>
</body>
</html>a) 验证中文字且大于等于2个,验证年龄是否为数字且 0<年龄<200
b) css3属性:border-radius, box-shadow (ie9以下浏览器不支持,可以通过HACK解决,本实例未加HACK)
c) 利用border制作tips小箭头
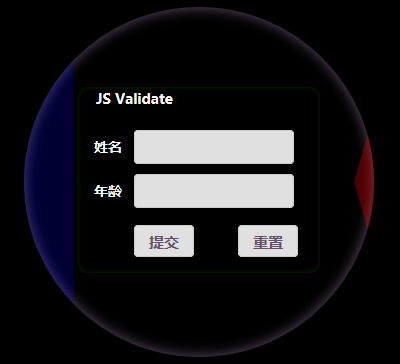
效果如下图:























 971
971

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








