今天复习了一下CSS3,CSS3透视效果:perspective
perspective也可以理解为视角,就是你从哪个角度去看物体,你的角度不同物体呈现出的样子是不一样的,横看成林侧成峰嘛。要是没有视角这个东东,浏览器里面不管你怎么旋转拉伸都没有一丁点的3D感~
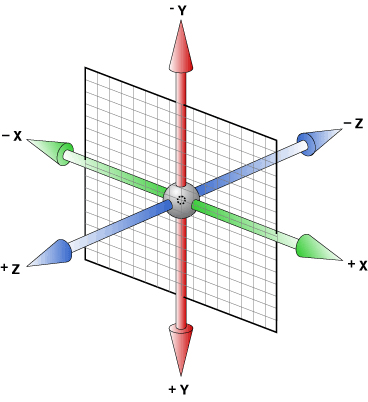
CSS3中的3D坐标系如下图所示:
X,Y轴就跟普通的直角坐标系一样,Z轴垂直于你的屏幕,当你在Z轴上移动的时候物体就会放大缩小了。
perspective:number
perspective属性使用起来非常方便,后面直接跟视距就好了,比如:perspective:500,不用带上px后缀,不过在不同的浏览器中webkit,o等前缀还是要的,毕竟大统一时代还没有来临嘛~
理解perspective有一点非常关键,就是你作为视窗的物体,不能同时还是被观察的,否则可能达不到你想要的效果








 本文介绍了CSS3中的perspective属性,用于创建3D视角效果,结合rotateY属性实现旋转木马的视觉体验。通过示例和代码解释,详细阐述了如何设置图片的translateZ和rotateY属性,使九张图片围绕中心点形成一个圆形布局。通过实践加深对CSS3 3D变换的理解。
本文介绍了CSS3中的perspective属性,用于创建3D视角效果,结合rotateY属性实现旋转木马的视觉体验。通过示例和代码解释,详细阐述了如何设置图片的translateZ和rotateY属性,使九张图片围绕中心点形成一个圆形布局。通过实践加深对CSS3 3D变换的理解。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1734
1734

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








