记得之前也看过一点儿斯坦福大学的IOS编程公开课,里面的第一个demo貌似就是实现一个Slider,然后拖拽Slider,旁边儿的Label显示的数值也会相应变化。OK,那么我们今天就来实现一下这个效果。因为今天的内容也比较简单,所以直接在之前的那个Demo上写就可以了。
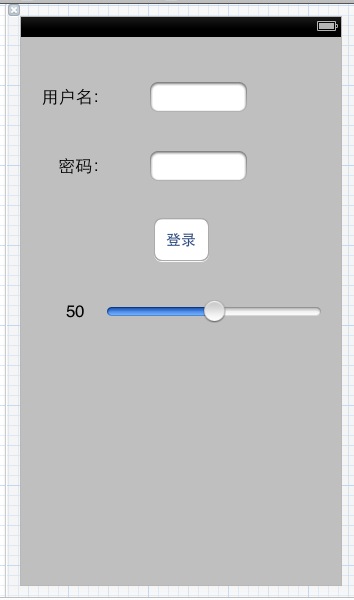
首先我们拖拽一个Slider到我们之前的xib界面上,然后拖拽一个Label标签,用来显示数值。如下图:
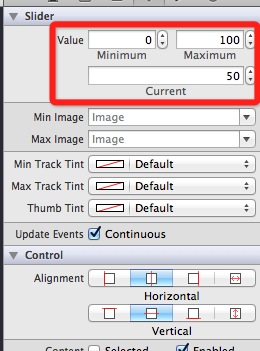
然后我们选中Slider控件,在右侧Utilities中找到Value,设置最小为0,最大为100,当前为50,如下图所示:
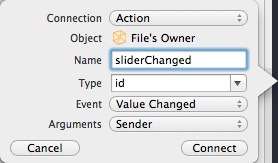
接下来我们要为Slider添加一个Action,取名为sliderChanged
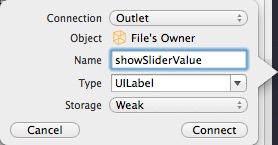
然后还要为Label添加一个Outlet,取名为showSliderVlue
然后我们在“ECViewController.m”中,加入如下代码:
//拖动Slider修改Label值
- (IBAction)sliderChanged:(id)sender {
UISlider *slider=(UISlider *)sender;
int sliderValueNum=roundf(slider.value);
_showSliderValue.text=[NSString stringWithFormat:@"%d",sliderValueNum];
}OK,这样儿就大功告成了,运行一下看下效果。
这里插播一句,为我们的App添加图标,我们选中整个项目,
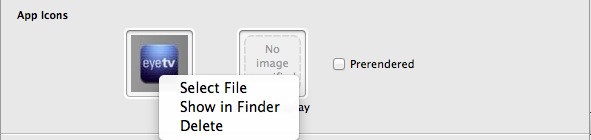
然后找到中间位置的App Icons
然后右键选择就好了,这里随便从网上扣了个图~大小是57*57。
在整个屏幕上的表现是这样儿的:
OK,至此,这个Demo算是告一段落。
2013年,Eric.Tang 记






























 3193
3193

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








