今天我们来简单的学习一下通过HTTP远程下载一个图片文件,并把它显示在ImageView上,这个不是什么难事儿。
首先新建一个空项目,然后添加一个ViewController类,同时附带xib。
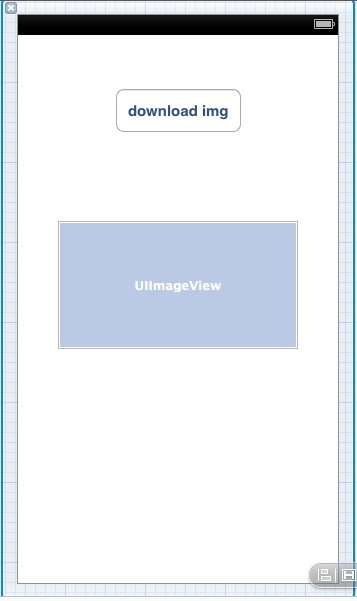
然后拖拽一个按钮和一个ImageView进来,如下图所示:
然后为按钮添加action取名为downloadImg,为Image View添加outlet取名为imgView,接下来我们就要在downloadImg这个action的实现方法中加入如下代码:
//download img from url
- (IBAction)downloadImg:(id)sender
{
NSError *error=nil;
NSURL *url=[NSURL URLWithString:@"http://ww3.sinaimg.cn/mw690/51f76ed7jw1e3ohzmmnffj.jpg"];
NSURLRequest *request=[[NSURLRequest alloc] initWithURL:url];
NSData *imgData=[NSURLConnection sendSynchronousRequest:request returningResponse:nil error:&error];
UIImage *img=nil;
if(imgData)
{
img=[UIImage imageWithData:imgData];
imgView.image=img;
}
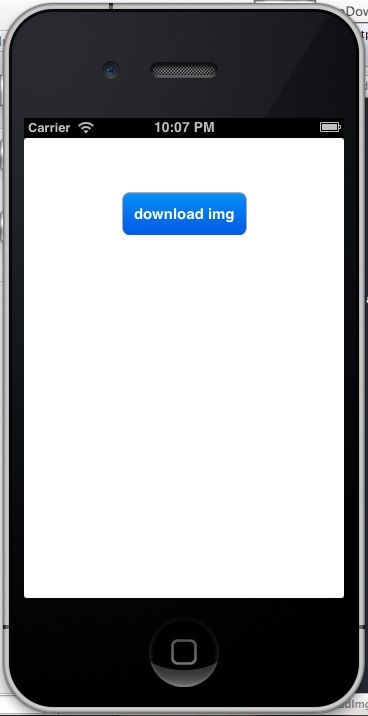
}然后是点击按钮之后的效果:
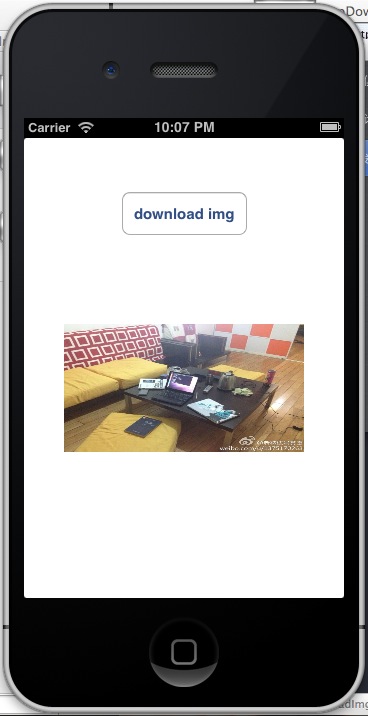
再然后就是图片文件下载完成之后的展示效果:
大家可以注意到在我们点击按钮之后,按钮变为蓝色一直等到图片下载完成并在ImageView上显示出来之前都是蓝色的,这就是同步下载方式,客户端发起请求,服务器端接收请求并解析http参数,在服务器端向客户端返回数据之前,客户端会一直阻塞等待返回结果,那么这种同步下载的方式的优点就是简单易用,几行代码就可以搞定了,缺点就是会阻塞,同时,根据网络状况的不同,等待的时间也会不确定。
本来想自己改为手动下载的方式,但是因为时间紧迫没改好,所以留到下次改,当然,大家也可以去github上看下SDWebImage这个项目,使用起来也是非常的方便,在此附上git地址,rs/SDWebImage
2013年06月04日,Eric.Tang 记


























 2346
2346

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








