问题描述
flutter 在商品列表展示的时候,需要切换分类展示不同的商品。
由于列表需要分页和刷新,我就用easy_refresh 插件对 商品列表ListView 进行了包裹。在商品类型切换的时候,重置ListView中的数据。
然而实现后发现一个问题,每次切换后列表都会保留列表滚动的进度,这样在数量差别很大的分类切换时,就会出现一些体验很差的效果。
解决方案:
最开始我一直在easy_refresh文档中找类似的问题或者合理重置listView数据的方法。也对其中一些描述不清的方法进行尝试,结果都没啥用。
后来我又在ListView中添加Controller 滚动控制,在每次切换前将列表滚动到列表顶部,然后再重置数据。结果确实有点用,但是过分操作还会出现问题,并且每次滚动到顶部再切换数据,观感着实难受。
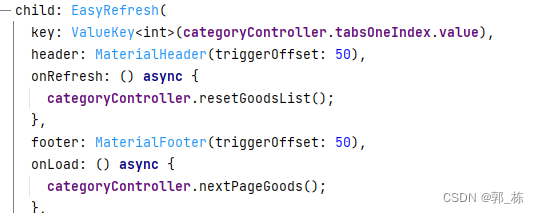
然后忽然想起了flutter中一直没怎么用过的key属性,通过修改key 可以人为的控制组件是否重新渲染。然后我将EasyRefresh 的key 设为分类的index值,这样每次在切换的时候就可以让EashRefrehs重新渲染,虽然没有好看的过度效果,但是胜在稳定,之后有需要可以再手动添加动画。
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










