因为临时通知项目需要适配 使用了 postcss-plugin-px2rem
官网: postcss-plugin-px2rem
- 项目安装
npm i --save postcss-plugin-px2rem
- 配置
vue.config 页面中找到 css相关配置项,里面添加
css: {
loaderOptions: {
postcss: {
plugins: [
require('postcss-plugin-px2rem')({
rootValue: 100, //换算基数, 默认100 ,这样的话把根标签的字体规定为1rem为50px,这样就可以从设计稿上量出多少个px直接在代码中写多上px了。
unitPrecision: 5, //允许REM单位增长到的十进制数字。
propWhiteList: [], //默认值是一个空数组,这意味着禁用白名单并启用所有属性。
propBlackList: [], //黑名单
exclude: /(node_module)/, //默认false,可以(reg)利用正则表达式排除某些文件夹的方法,例如/(node_module)/ 。如果想把前端UI框架内的px也转换成rem,请把此属性设为默认值
selectorBlackList: ['.van'], //要忽略并保留为px的选择器
ignoreIdentifier: false, //(boolean/string)忽略单个属性的方法,启用ignoreidentifier后,replace将自动设置为true。
replace: true, // (布尔值)替换包含REM的规则,而不是添加回退。
mediaQuery: false, //(布尔值)允许在媒体查询中转换px。
minPixelValue: 0 //设置要替换的最小像素值(3px会被转rem)。 默认 0
}),
]
}
}
},
-
html页面也需要设置
app.vue页面上
mounted () {
// 设置 rem 函数,
const baseSize = 100 // 这个是设置页面 按照100px=1rem来设置的,如有需要可以自己更改
let fontSize = 0
const setRem = () => {
const scale = window.innerWidth / 1920
// const scale = (window.innerWidth / 1920) * ((window.innerHeight / 1080) / (window.innerWidth / 1920))
if (scale >= 0.46) {
fontSize = baseSize * scale
} else {
fontSize = 6
}
document.documentElement.style.fontSize = `${fontSize}px`
this.$store.dispatch('setRootFontSize', { rootFontSize: fontSize, vHeight: window.innerHeight })
}
// 初始化
setRem()
// 改变窗口大小时重新设置 rem
window.onresize = () => {
clearTimeout(this.timer)
this.timer = setTimeout(setRem, 200)
}
},
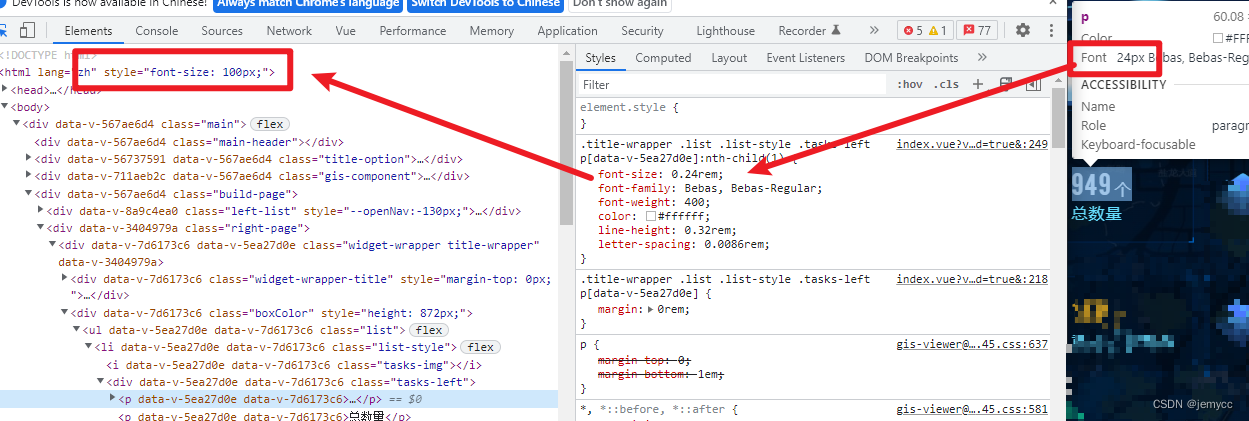
看下图,就已经配置成功了,0.24rem = 24px





















 377
377











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








