js基础
js内置API
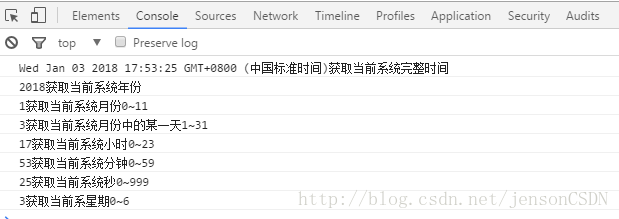
Date()对象
< script>
var date = new Date ();
console. log (Date ()+ "获取当前系统完整时间" );
console. log (date . getFullYear()+ "获取当前系统年份" );
console. log (date . getMonth()+ 1 + "获取当前系统月份0~11" );
console. log (date . getDate()+ "获取当前系统月份中的某一天1~31" );
console. log (date . getHours()+ "获取当前系统小时0~23" );
console. log (date . getMinutes()+ "获取当前系统分钟0~59" );
console. log (date . getSeconds()+ "获取当前系统秒0~999" );
console. log (date . getDay()+ "获取当前系星期0~6" );
< /script>
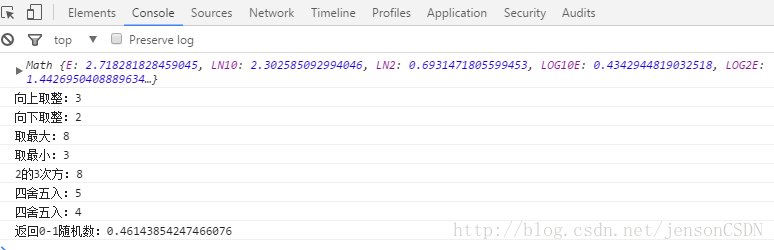
Math对象
<script >
console.log(Math );
console.log("向上取整:" +Math .ceil(2.1 ));
console.log("向下取整:" +Math .floor(2.6 ));
console.log("取最大:" +Math .max(3 ,6 ,8 ));
console.log("取最小:" +Math .min(3 ,6 ));
console.log("2的3次方:" +Math .pow(2 ,3 ));
console.log("四舍五入:" +Math .round(4.5 ));
console.log("四舍五入:" +Math .round(4.3 ));
console.log("返回0-1随机数:" +Math .random());
</script >
简易数据转换
<script >
var a = 2 ;
console.log(typeof String (a)+"--" +String (a)+"|String(a)" );
console.log(typeof a.toString()+"--" +a.toString()+"|a.toString()" );
console.log(typeof Number ("8" )+"--" +Number ("8" )+"|Number()" );
console.log(typeof Number ("8.5" )+"--" +Number ("8.5" ));
console.log(typeof Number ("8.5k" )+"--" +Number ("8.5k" ));
console.log(typeof Number ("k" )+"--" +Number ("k" ));
console.log(typeof parseInt ("8" )+"--" +parseInt ("8" )+"|parseInt()" );
console.log(typeof parseInt ("8.5" )+"--" +parseInt ("8.5" ));
console.log(typeof parseInt ("8.5k" )+"--" +parseInt ("8.5k" ));
console.log(typeof parseInt ("k" )+"--" +parseInt ("k" ));
console.log(typeof parseFloat ("8.5k" )+"--" +parseFloat ("8.5k" )+"|parseFloat()" );
</script >
数组
<script >
var arr = [1 ,"2" ,{num:3 },"" ,true ];
var arr1 = [1 ,2 ,"3" ];
console.log(arr.length);
console.log(arr.concat(arr1));
console.log(arr1.join("&" ));
</script >
























 8907
8907











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








