引言:
本人已经用zk开发有多年有余,最近在新的公司里面用的是EXTJs,两者相比较,体会比较多。感觉zk在多个方面都比extjs高出很多。
但是在国内知道者和使用者实在是太少,鉴于此,笔者决定写一些zk的文章。希望能有更多的开发者能够认识zk,使用zk,也希望能认识更多的喜欢
zk,喜欢java的朋友。
先大致列下以后要写zk之旅的提纲
- zk之旅之--------- 开始ZK: install and hello world.
- zk之旅之--------- 认识ZK(1):zk的基础构架和基本机制
- zk之旅之--------- 认识ZK(2):zk的组件
- zk之旅之--------- 认识ZK(2):zk的事件
- zk之旅之--------- 认识ZK(2):zk的高级特性
- zk之旅之--------- 认识ZK(2):zk与流行框架(jsp,spring,hibernate)集成
废话不多说,让我们开始zk之旅吧。
开始ZK: install and hello world
- 安装zk
- 访问:http://zkoss.org/download/
- 下载最新的zk版本,zk5-rc2,现在是zk5是候选版本,还不是很稳定,建议使用zk的最新稳定版本zk3.6.3,假设你解压在d:/zk 文件夹中
- 注意,下载时候请选择 Enterprise Edition版本,带所有的依赖包和第三方扩展控件
- 访问:http://zkoss.org/download/
- 安装zk可视化编辑工具,eclipse plugin:zk studio
- 安装eclipse的zk可视化编辑工具,支持update方式和直接下载方式,如下图. 我这里假设大家都会安装eclipse插件,不再多描述。
- 安装eclipse的zk可视化编辑工具,支持update方式和直接下载方式,如下图. 我这里假设大家都会安装eclipse插件,不再多描述。
- zk hello world
- 安装好zk studio以后restart eclipse,那么开始我们的zk hello world吧。
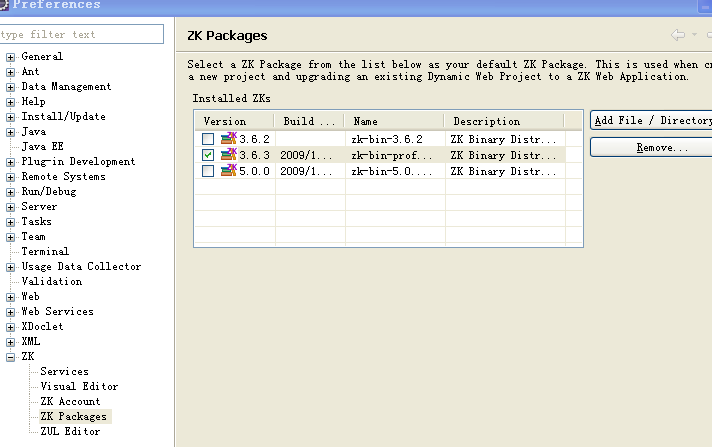
- 配置eclipse的zk package。window-preference-zk-zk packages。点击 Add/Directory,选择你解压后的zk 包,例如d:/zk/k-bin-5.0.0-RC,效果如下图:
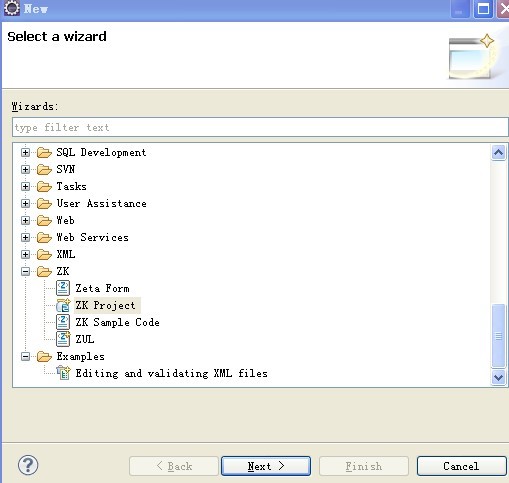
- 配置好,新建一个zk project,操作如下,File-new-others-zk-zk Project,效果如下图:

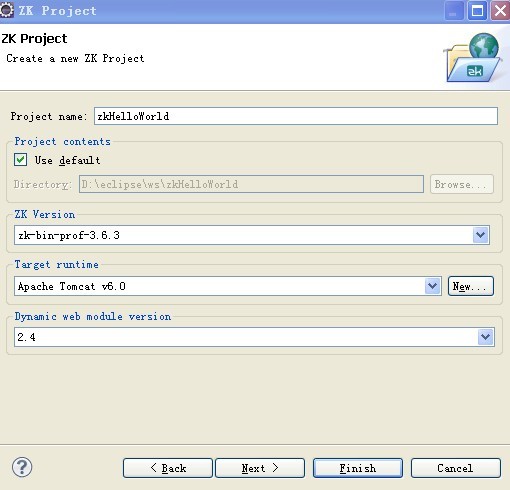
- 点Next,如下设置:

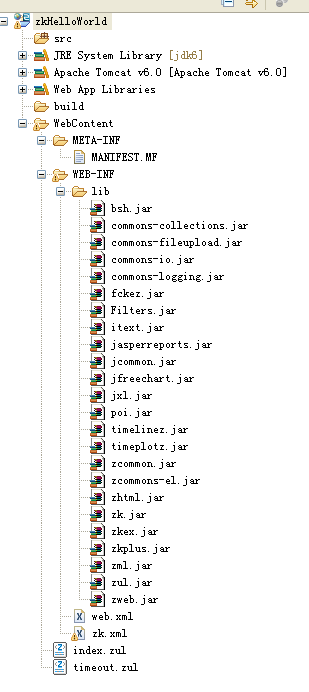
- 下面的一路next到finished完成zk project的创建向导,创建好以后,我们看下zk project的目录结构,如下图:

- 从这个目录结构上面来看,zk project向导其实是帮我们新建了一个dynamic web project,只不过帮我们把zk的依赖包和web。xml的配置设置好,并且提供一个默认主页和session失效的页面。
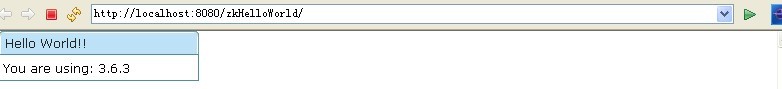
- 把zkHelloWorld在tomcat中部署,如果你看到以下的界面,恭喜你说明你成功!

- 够简单吧,其实这个我们看到页面,是index.zul显示出来,为了下一章zk之旅,我在这里给大家简单的介绍下index.zul这个页面,算是抛砖引玉了。index.zul 的内容 如下:
<window title="Hello World!!" border="normal" width="200px">
<label value="You are using: ${desktop.webApp.version}" />
</window>
大家可以看到其实就是一个xml文件,里面有一个window,window 里面有个label,大家注意到window和label,这两个标签,呵呵,你是不是已经发现了呢,window和label都是zk里面的组件,一个zk页面也就是有这里组件组成的简单吧。
好了,今天先写到这里,期待在下一章的zk 之旅和你见面。



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








