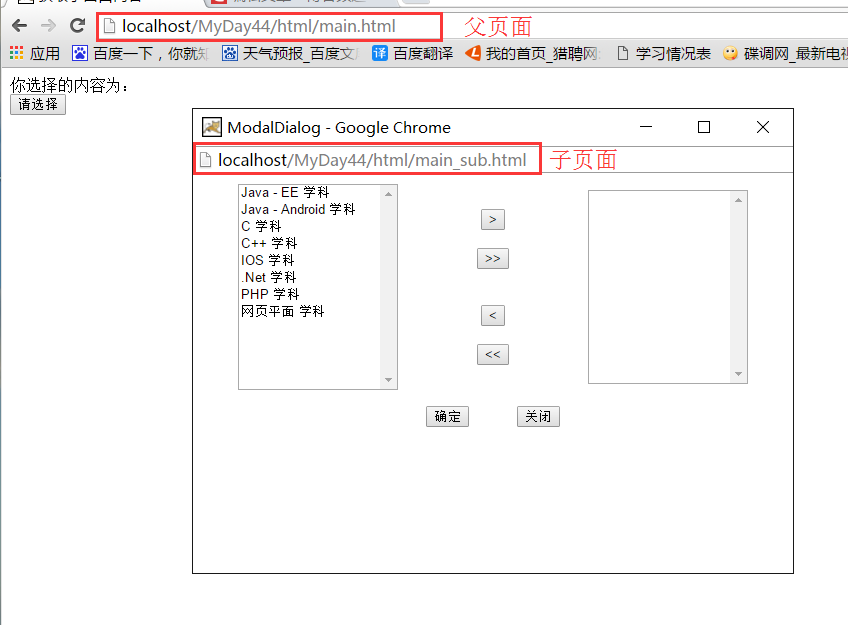
案例分析:
1. 弹出框
2. 向右选择一个/多个
3. 向右选择全部
4. 向左选择一个/多个
5. 向左选择全部
6. 确认
右边的已经选择的项,在父页面显示!
关闭子页面!
7. 再次点击弹出框
默认选择
8. 浏览器兼容问题
window 对象,
表示整个DOM编程中最顶层的对象,其他对象都可以通过window对象获取!
window.alert(); 弹出框
window.prompt(); 输入框
window.confirm(); 确认框
window.open(); 弹出窗口
window.showMoalDialog(); 弹出模式对话窗























 116
116

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








