<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>基本选择器</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!-- 记得引入jquery-1.11.3.js文件到js目录下 -->
<script type="text/javascript" src="js/jquery-1.11.3.js"></script>
<style type="text/css">
body{
font-family: "Microsoft YaHei"
}
.divCls {
width:180px;
height:180px;
color: white;
border: solid 1px white;
margin-left: 10px;
float: left;
}
.subDivCls {
width:60px;
height:60px;
color:white;
border: solid 1px white;
font-size: 12px;
margin: 5px;
float: right;
}
div span{
border: solid 1px white;
font-size: 12px;
margin-left:5px;
}
.cGreen{background-color: #4CA902}
.cPink{background-color: #ED4A9F}
.cBlue{background-color: #0092E7}
.cCyan{background-color: #01A6A2}
.cYellow{background-color: #DCA112}
.cRed{background-color: #B7103B}
.cPurple{background-color: #792F7C}
.cBlack{background-color: #110F10}
.hide{display: none;}
</style>
<script type="text/javascript">
$(document).ready(function(){
$("#btn1").click(function(){
$("#div1").addClass("cPink");
});
$("#btn2").click(function(){
$("div").addClass("cBlack");
});
$("#btn3").click(function(){
$(".subDivCls").addClass("cBlue");
});
$("#btn4").click(function(){
$("*").addClass("cBlue");
});
$("#btn5").click(function(){
$(".subDivCls,span").addClass("cBlue");
});
});
</script>
</head>
<body>
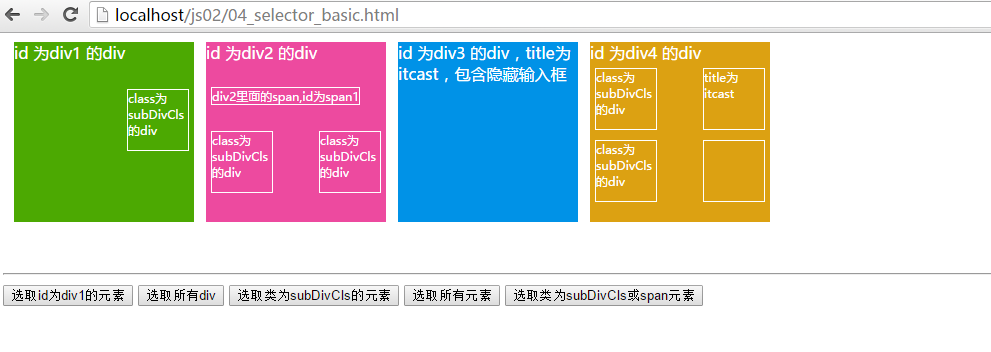
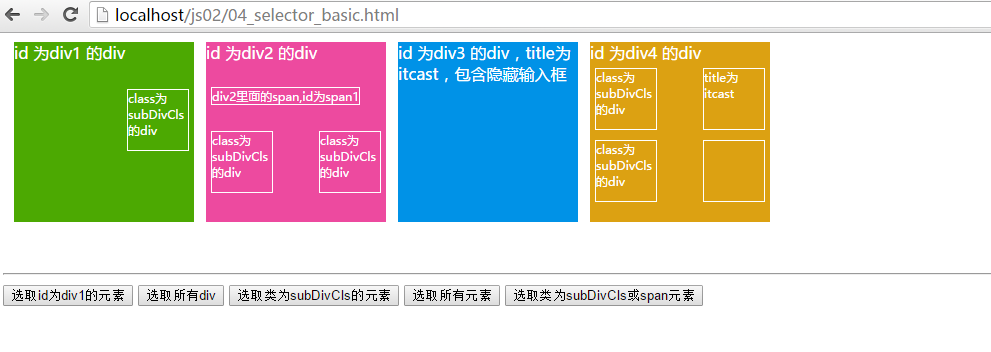
<div id="div1" class="divCls cGreen">id 为div1 的div<br><br>
<div class="subDivCls">class为subDivCls的div</div>
</div>
<div id="div2" class="divCls cPink">id 为div2 的div
<br><br>
<span id="span1">div2里面的span,id为span1</span>
<br><br>
<div class="subDivCls" style="float:left;">class为subDivCls的div</div>
<div class="subDivCls">class为subDivCls的div</div>
</div>
<div id="div3" class="divCls cBlue" title="itcast">
id 为div3 的div,title为itcast,包含隐藏输入框
<input type="hidden" value="hello">
</div>
<div id="div4" class="divCls cYellow">id 为div4 的div<br>
<div class="subDivCls" style="float:left;">class为subDivCls的div</div>
<div class="subDivCls" title="itcast">title为itcast</div>
<div class="subDivCls" style="float:left;">class为subDivCls的div</div>
<div class="subDivCls"></div>
</div>
<div style="clear: both;"></div>
<br><br>
<hr>
<input type="button" id="btn1" value="选取id为div1的元素">
<input type="button" id="btn2" value="选取所有div">
<input type="button" id="btn3" value="选取类为subDivCls的元素">
<input type="button" id="btn4" value="选取所有元素">
<input type="button" id="btn5" value="选取类为subDivCls或span元素">
</body>
</html>
























 917
917

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








