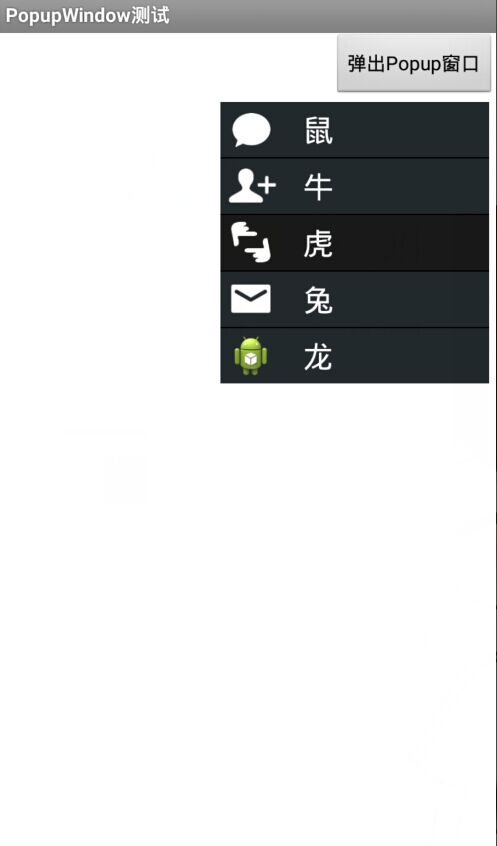
本文章主要讲解popupWindow实现仿微信的下拉菜单

一、main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#fff" >
<Button
android:id="@+id/btn_open"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:text="弹出Popup窗口" />
</RelativeLayout>二、popup.xml 下拉菜单使用ListView实现
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<ListView
android:id="@+id/list_pop"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginRight="5dp"
android:divider="@drawable/underline"
android:listSelector="#191919"
android:background="#22292c" />
</RelativeLayout>三、list_item.xml 该ListView选项的内容
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="40dp"
android:orientation="horizontal" >
<ImageView
android:id="@+id/iv_item"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher"/>
<TextView
android:id="@+id/tv_item"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Option One"
android:textColor="#fff"
android:layout_marginLeft="15dp"
android:textAppearance="?android:attr/textAppearanceLarge"
android:layout_gravity="center_vertical"/>
</LinearLayout>
四、具体实现方法
package com.jerome.ui;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import com.jerome.ui.R;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.Gravity;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.Button;
import android.widget.ListView;
import android.widget.PopupWindow;
import android.widget.SimpleAdapter;
public class PopupWindowTest extends Activity {
private static final String TAG = "PopupWindowTest";
private ListView list_pop;
private Button open;
private List<Map<String, Object>> list;
private SimpleAdapter sAdapter;
private PopupWindow popup;
private String[] names = new String[] { "鼠", "牛", "虎", "兔", "龙" };
private int[] imag = new int[] { R.drawable.popwindow_add_icon1,
R.drawable.popwindow_add_icon2, R.drawable.popwindow_add_icon3,
R.drawable.popwindow_add_icon4, R.drawable.ic_launcher };
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
popup();
}
DisplayMetrics metrics = new DisplayMetrics();
final int sWidth = metrics.widthPixels;
final int sHeight = metrics.heightPixels;
public void list(View v) {
list = new ArrayList<Map<String, Object>>();
for (int i = 0; i < names.length; i++) {
Map<String, Object> map = new HashMap<String, Object>();
map.put("names", names[i]);
map.put("imag", imag[i]);
list.add(map);
}
sAdapter = new SimpleAdapter(PopupWindowTest.this, list,
R.layout.list_item, new String[] { "names", "imag" },
new int[] { R.id.tv_item, R.id.iv_item });
list_pop = (ListView)v.findViewById(R.id.list_pop);
//从不同于主xml(setContentView(R.layout.main);)中使用其他xml布局中的控件时,需声明其所在的VIew布局。
list_pop.setAdapter(sAdapter);
list_pop.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
Log.i(TAG, "你点击了:" + names[position]);
}
});
}
public void popup() {
// 装载R.layout.popup对应的界面布局
View root = this.getLayoutInflater().inflate(R.layout.popup, null);
// 创建PopupWindow对象
popup = new PopupWindow(root, 400, 800);
open = (Button) findViewById(R.id.btn_open);
open.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// 以下拉方式显示。
popup.showAtLocation(findViewById(R.id.btn_open), Gravity.TOP
| Gravity.RIGHT, sWidth, 200);
}
});
list(root);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
// TODO Auto-generated method stub
if(event.getAction() == MotionEvent.ACTION_DOWN){
popup.dismiss();
}
return super.onTouchEvent(event);
}
}























 4005
4005











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








