问题:使用vue3写的H5网页,用Android支付宝打开title能显示,内容全是白屏。
推测:浏览器内核问题;
微信使用腾讯x5内核,IOS使用系统浏览器内核;so,看看Android支付宝APP使用的内核是什么.
下拉看到支付宝使用的UC浏览器内核;
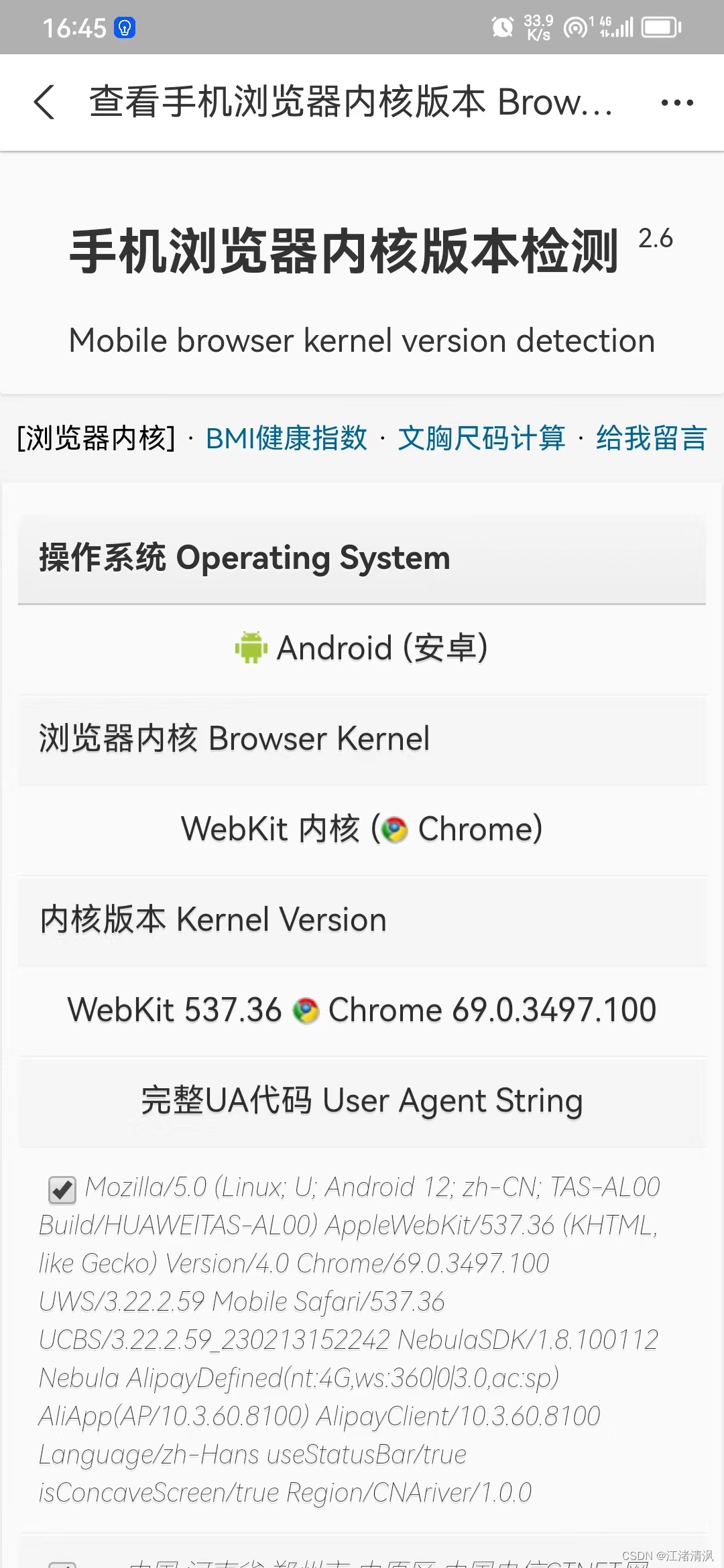
把浏览器内核检测工具 Browser kernel v2.6 测试查看浏览器内核版本用二维码生成,支付宝扫码进入查看浏览器内核版本;

浏览器内核版本是Chrome 69.0.3497.100,发现用UC浏览器打开网页正常,UC浏览器查看内核版本,UC浏览器的内核版本高。so,这期间发生什么?
找一个相同版本的内核浏览器
使用360极速浏览器或用Android写一个webview兼容69版本,以用来查看为什么显示白屏;
发现报错:
Uncaught ReferenceError: globalThis is not defined
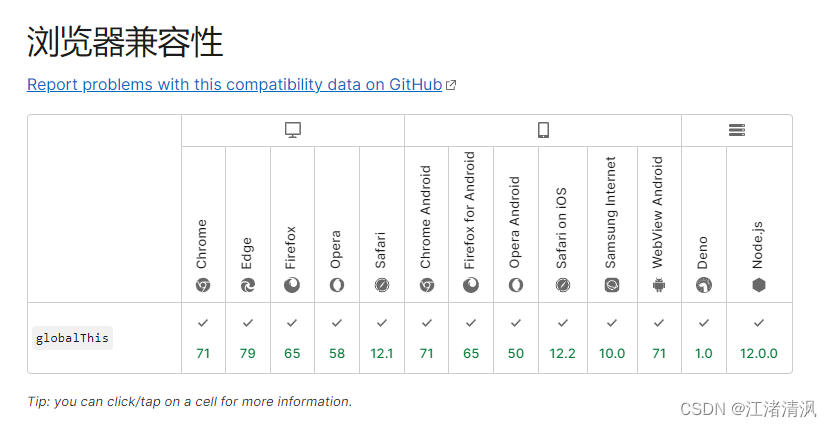
at overlay.ts:140在globalThis - JavaScript | MDN

可以看到chrome71版本才添加了globalThis ,所以报错未定义。
解决方式一 基于vite打包
- npm install @vitejs/plugin-legacy
- vite.config.ts配置
import legacy from '@vitejs/plugin-legacy'; build: { target: 'es2015', }, plugins:[ legacy({ targets: ['Chrome 69'], additionalLegacyPolyfills: ['regenerator-runtime/runtime'], modernPolyfills: true, }), ] - index.html 添加globalThis声明
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <link rel="icon" type="image/svg+xml" href="/vite.svg" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Vite + Vue + TS</title> <script> this.globalThis || (this.globalThis = this) </script> </head> <body> <div id="app"></div> <script type="module" src="/src/main.ts"> this.globalThis || (this.globalThis = this) </script> </body> </html>使用360极速浏览器和支付宝APP测试打开都正常显示;
git 地址 h5_vant: vant4+vue,屏幕适配





















 1477
1477











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








