分享视频中-->点击button(copy),复制对应网址
HTML页面代码
<input type="text" class="share-input" value="http://www.youtube.com" id="copy-content"/>
<button class="copy-button" type="button" οnclick="copyContent();"> Copy </button>
<p> Embed </p>
<input type="text" class="share-input" value="http://www.vimeo.com" id="copy-embed"/>
<button class="copy-button" type="button" οnclick="copyEmbed();"> Copy </button>
JS代码
/*Copy function implementation */
function copyContent(){
var copyobject=document.getElementById("copy-content");
copyobject.select();
document.execCommand("Copy");
alert("has been copied you can paste");
};
function copyEmbed(){
var copyobject=document.getElementById("copy-embed");
copyobject.select();
document.execCommand("Copy");
alert("has been copied you can paste");
};
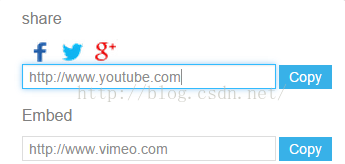
效果图
页面效果图
点击Copy按钮























 1327
1327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








