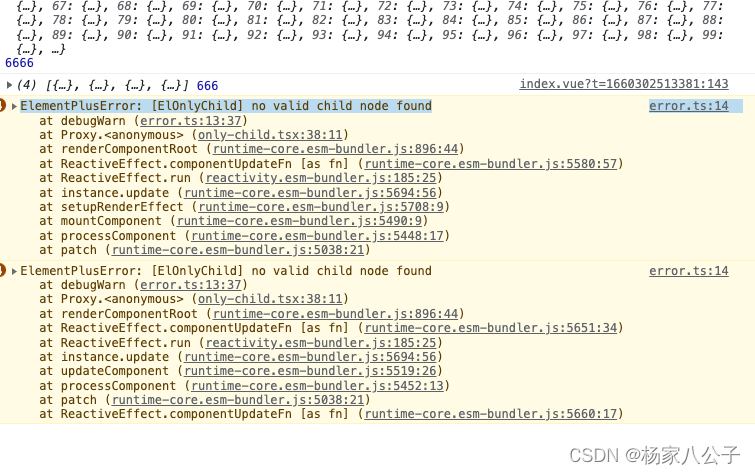
今天在使用element-plus的el-tooltip 时候一直报这个错误

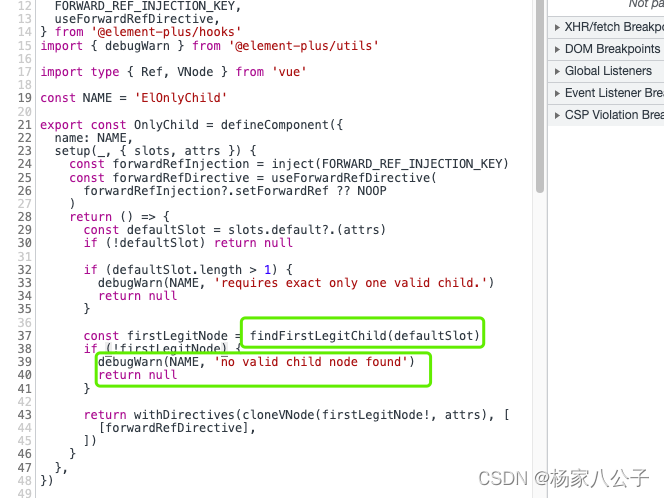
最后我查看了一下它的检测源代码

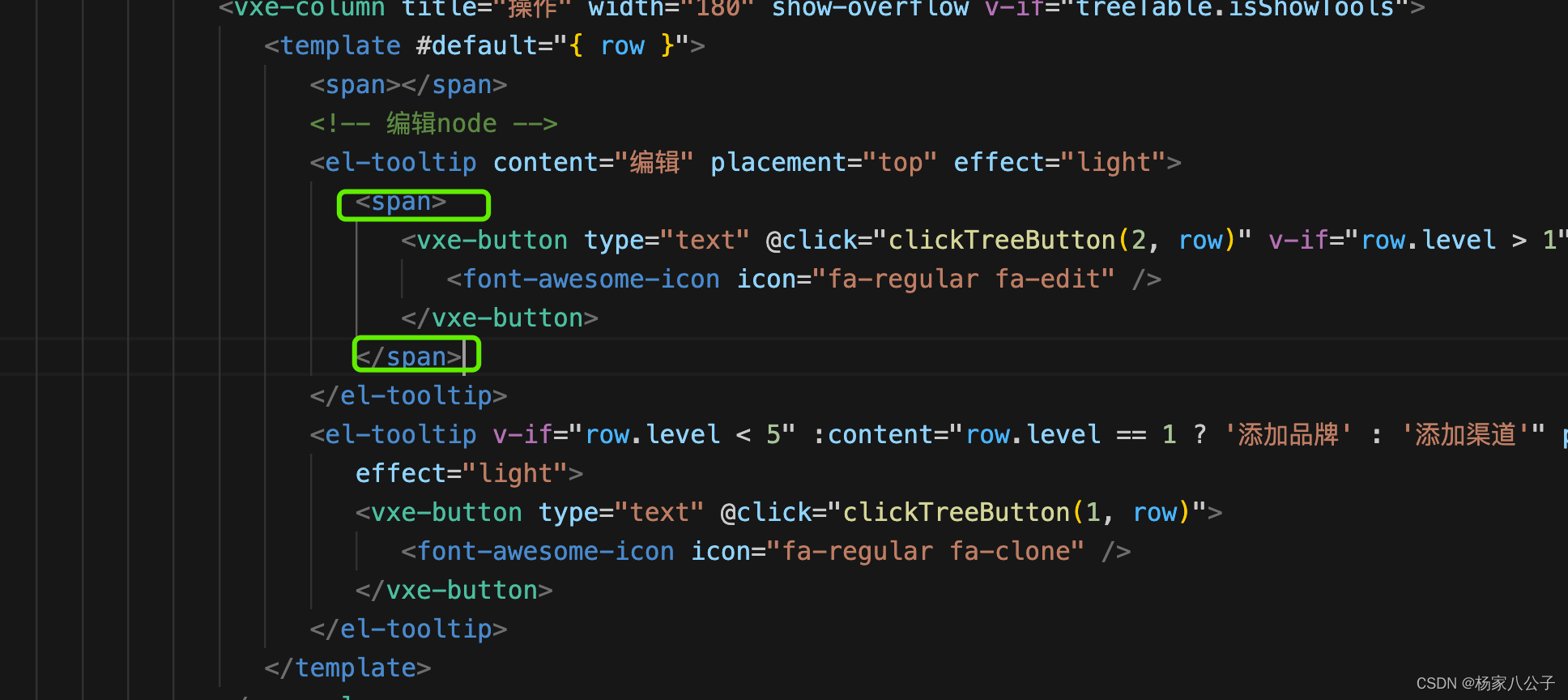
他会去检测你的这个子子元素,因为渲染的条件执行原因 在渲染el-tooltip的时候子元素还没有渲染出来 所以他会报错因此在里面加上一层元素就可以,我用了span进行了包裹

“相关推荐”对你有帮助么?
-

 非常没帮助
非常没帮助 -

 没帮助
没帮助 -

 一般
一般 -

 有帮助
有帮助 -

 非常有帮助
非常有帮助
提交























 6143
6143

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








