- 文档目录图
- upload.aspx 上传文件页
- upload.js 为处理进度js
- 后台处理文件。 组件用的是高上来客的
upload.aspx
upload.js
upload_ajax.ashx
在web.config中配置
<add name="BigFileUploadModuleHandle" type="BigFile.BigFileUploadModuleHandle,BigFileUploadHandle"/>
BigFile.BigFileUploadModuleHandle,BigFileUploadHandle 请参照
Asp.NET大文件上传组件开发总结(六)---大文件上传组件使用说明
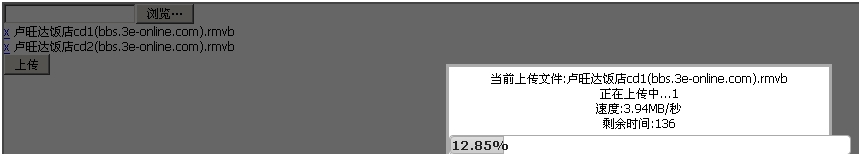
上传的效果图

备注:
js用到了 Jquery 1.32
Forms 用于AJAX提交
jquery.MultiFile.pack.js 上传多个文件
jQuery UI Progressbar 进度条
blockUI 提示
c#组件用到了
Newtonsoft.Json 用于对象到JSON的相互转换
WebHelper.WriteResultJson(只是格式化json);

























 394
394

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








