React Native Redux 用法介绍
简介
简单来说,redux 就是统一帮我们管理了 react 组件的 state 状态。redux适用于多交互,多数据源,复杂程度高的工程中。也就是当你感觉state状态已经复杂到没办法维护的时候,可以考虑redux。
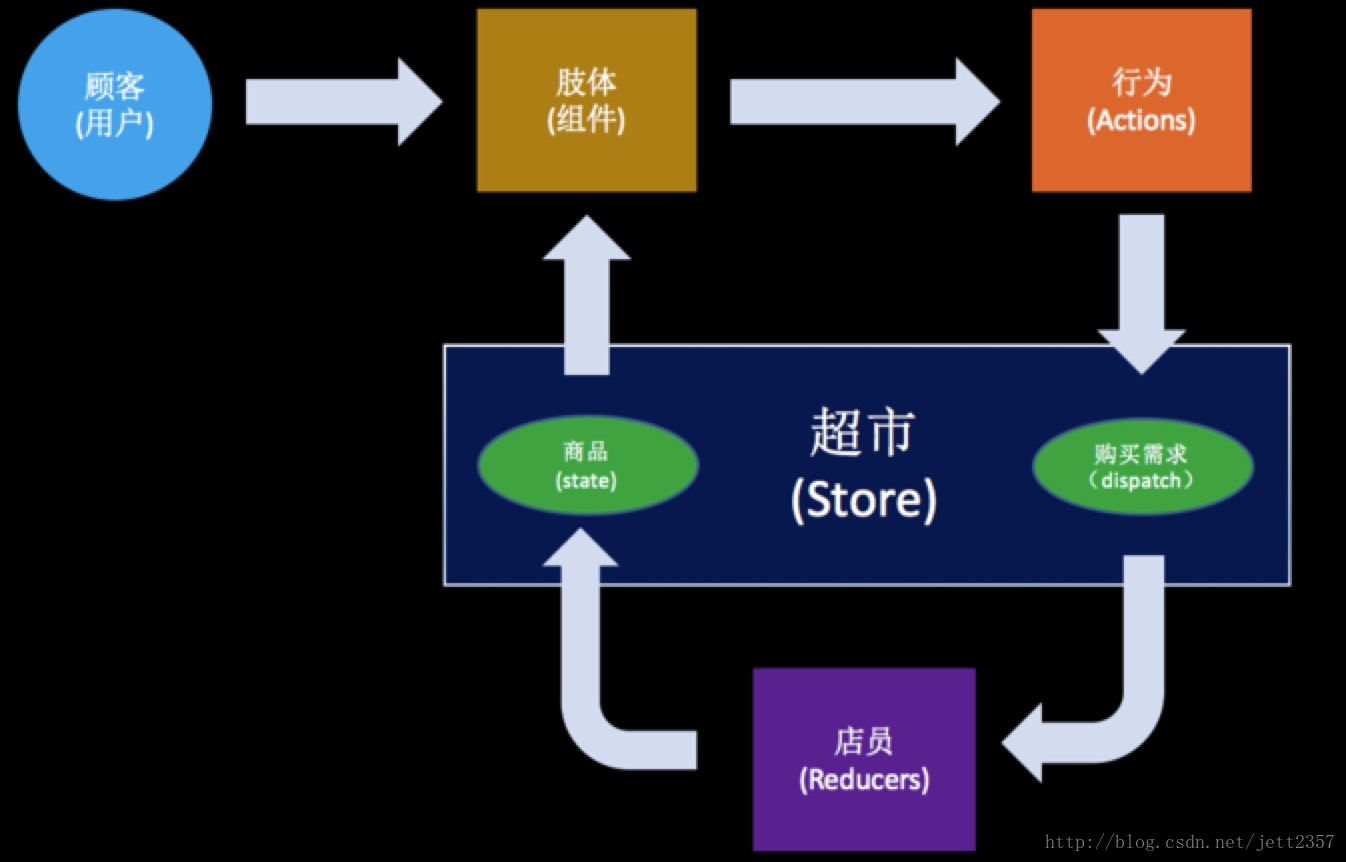
工作原理图:
- Action:它的作用就是将我们更新组件的状态 ( state ) 的每个动作抽象为一个行为,它有一个必须的参数 type,定义了 Action(行为) 的名称,其他参数可自定义。
- Reducer:根据传入的 Action行为和旧的 state 对象,返回一个新的 state
- Store:当 reducer 返回了新的 state 后,这个 state 怎么传到组件和存储就成了问题,redux 就是把这个状态统一放到 store 中进行管理。
示例
下面是一个点击后字体放大的示例,效果如下:
1)目录结构
2)代码实现
// ../actions/index.js
'use strict';
export const BIGGER_TEXT = 'BIGGER_TEXT'
export function bigger (fontSize) {
return (dispatch) => {
dispatch({type: BIGGER_TEXT, fontSize: fontSize})
}
}// ../reducers/index.js
'use strict';
import { combineReducers } from 'redux';
import {BIGGER_TEXT} from "../actions/" //Import the actions types constant we defined in our actions
let dataState = { fontSize:15, };
const dataReducer = (state = dataState, action) => {
switch (action.type) {
case BIGGER_TEXT:
state = Object.assign({}, state, {fontSize:action.fontSize})
return state;
default:
return state;
}
};
// Combine all the reducers
const rootReducer = combineReducers({
dataReducer
})
export default rootReducer;
// store.js
'use strict';
import { createStore, applyMiddleware } from 'redux';
import thunk from 'redux-thunk';
import reducers from '../app/reducers/index'; //Import the reducer
// Connect our store to the reducers
export default createStore(reducers, applyMiddleware(thunk));// setup.js
'use strict';
import React, { Component } from 'react';
import { Provider } from 'react-redux';
import store from '../app/store'; //Import the store
import Main from '../app/index' //Import the app/index.js file
import TestFont from './components/test_font' //Import the app/index.js file
function setup() {
class Root extends Component {
render() {
return (
<Provider store={store}>
<TestFont/>
</Provider>
);
}
}
return Root;
}
module.exports = setup;
// index.android.js
import { AppRegistry } from 'react-native';
import setup from './app/setup';
AppRegistry.registerComponent('TestApp', () => setup());// ../components/test_font.js
'use strict';
import React, {Component} from 'react';
import {bigger} from '../actions'
import {connect} from 'react-redux';
var {StyleSheet, View, Platform, Dimensions, Text, TouchableOpacity,} = require('react-native');
class TestFont extends Component {
constructor(props) {
super(props);
}
render() {
return (
<View style={{flex: 1, backgroundColor: '#fff', alignItems:'center', justifyContent:'center'}}>
<TouchableOpacity onPress={this.bigger.bind(this)}>
<Text style={{fontSize:this.props.fontSize}}>Click Me</Text>
</TouchableOpacity>
</View>
);
}
bigger() {
let fontSize = this.props.fontSize + 5;
this.props.bigger(fontSize)
}
};
function mapStateToProps(state, props) {
return {fontSize:state.dataReducer.fontSize,}
}
var styles = StyleSheet.create({
container:{
flex:1,
},
});
export default connect(mapStateToProps, {bigger})(TestFont);首先我们在Action中定义function bigger (fontSize)接口和type=BIGGER_TEXT,在test_font.js中通过this.props.bigger(fontSize)触发Action的bigger接口,进而调用store的dispatch将具体行为(BIGGER_TEXT)发到reducers中处理,返回一个全新的state,最后回调mapStateToProps通知TestFont组件更新字体大小;


























 135
135

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










