一、Vue页面
<template>
<div>
<el-input v-model="transValue" placeholder="绑定参数" clearable></el-input>
</div>
</template>
<script>
import { mapState } from 'vuex';
export default {
data() {
return {
multipleSelection: []
}
},
created(){
this.$store.dispatch('getList')
},
computed:{
transValue: {
get() {
return this.$store.state.inputValue
},
set(value) {
this.$store.commit('setInputValue', value)
}
}
}
}
</script>
二、Store
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
inputValue: 'aaa',
},
getters: { },
mutations: {
setInputValue(state, value){
state.inputValue = value
}
},
actions: { }
},
modules: { }
})
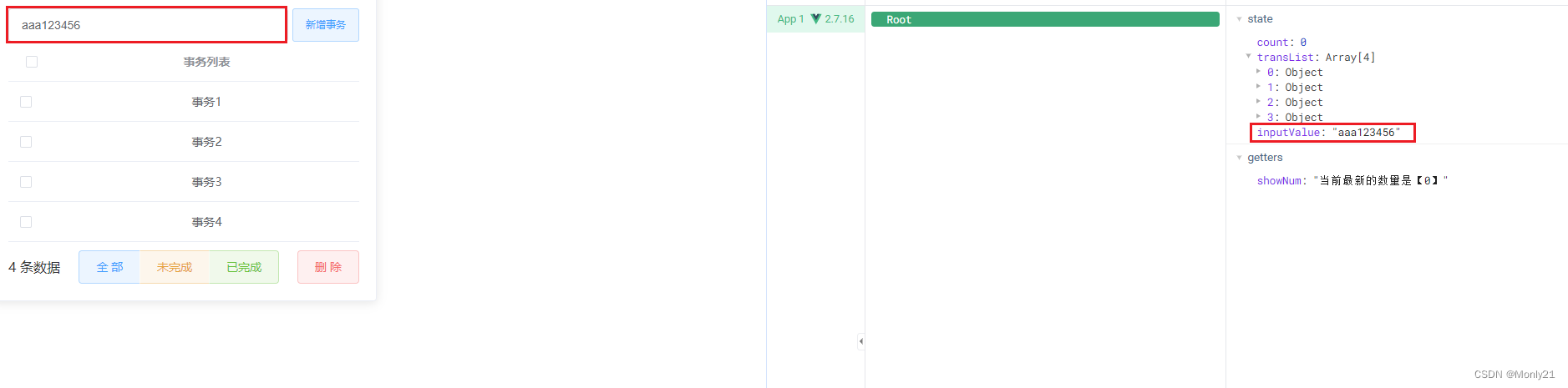
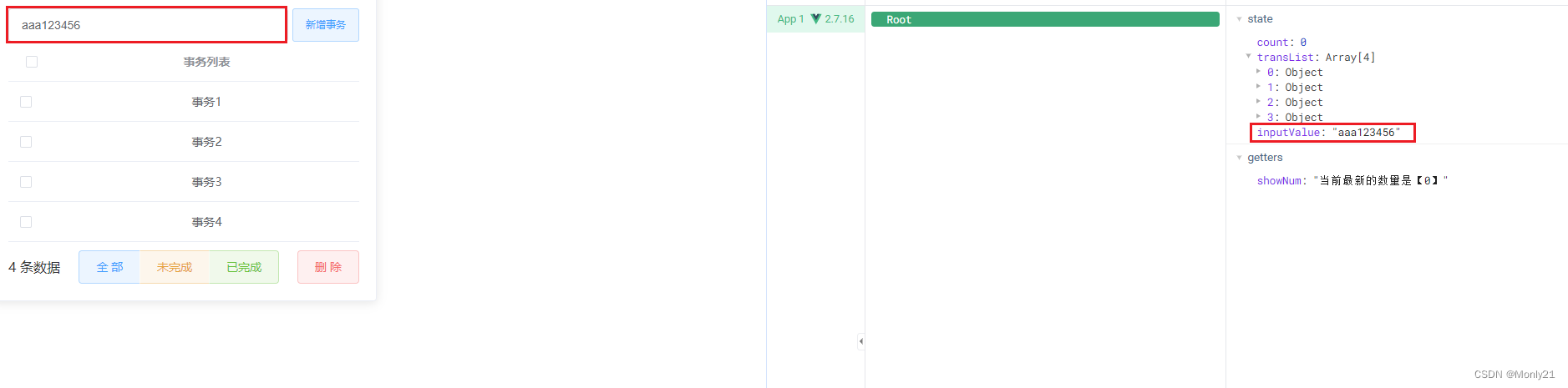
三、效果展示


























 1002
1002











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










