目录
一、Vue样式修改
1.1 修改el-card中header或body样式
1.1.1 修改header样式
.el-card ::v-deep .el-card__header {
....
}
1.1.2 修改body样式
.el-card ::v-deep .el-card__body {
...
}
1.2 修改DateTimePicker 日期时间选择器 下拉框样式
<el-date-picker
v-model="befordate"
type="datetime"
placeholder="开始时间"
value-format="yyyy-MM-dd HH"
format="yyyy-MM-dd HH"
popper-class="popperClass">
</el-date-picker>
<style>
.popperClass {
transform: scale(1.5) !important;
}
/* 隐藏分钟 */
.el-scrollbar:nth-child(2) {
display: none;
}
</style>

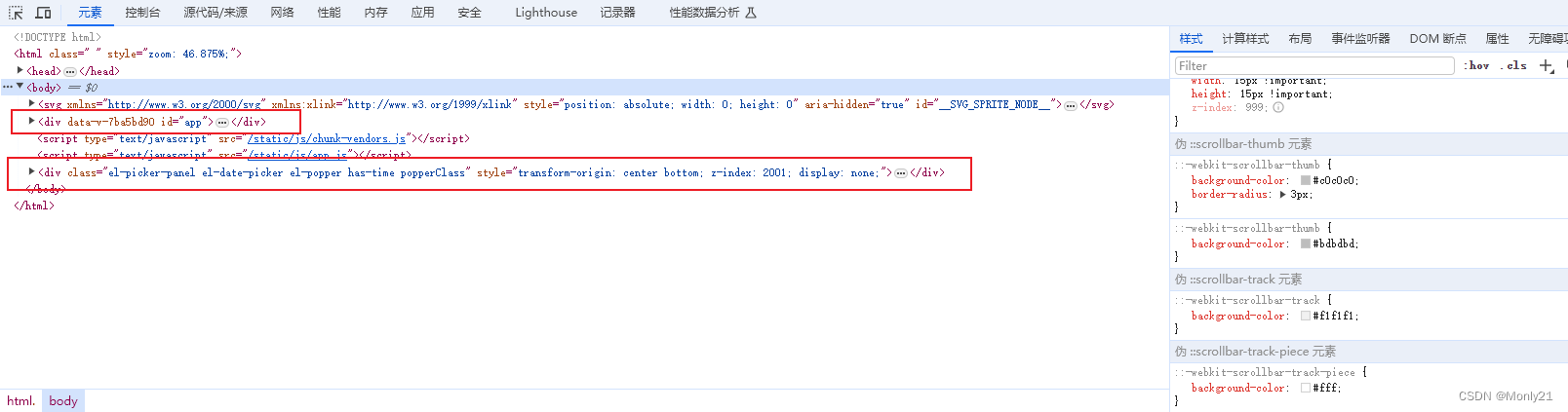
因为下拉框是在
app的外面,所以需要使用popper-class定义样式类。
在写style的时候不能加scoped,并且不能使用::v-deep。
二、基础样式修改
2.1 隐藏滚动条
.box{
height: 100%;
overflow-y: auto;
scrollbar-width: none; /* firefox */
-ms-overflow-style: none; /* IE 10+ */
}
::-webkit-scrollbar {
display: none; /* Chrome Safari */
}
























 1221
1221

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










