颜色
命名颜色
http://www.w3school.com.cn/cssref/css_colornames.asp
RGB
rgb(255,255,255)
rgb(100%,100%,100%)
如果值超出可取范围,会被裁剪到最接近的范围边界
十六进制
简写:#f80->#ff8800
长度
0不需要单位
绝对单位
- 英寸in
- 厘米cm
- 毫米mm
- 点 pt
- 派卡pc
相对单位
em
1em等于一种给定自字体的font-size值
在设置字体大小时,em的值会相对于父元素的字体大小改变
ex
所用字体中小写x的高度、很多代理通常处理为em的一半
像素px
实际像素:显示器像素
参考像素:90ppi、96ppi
URL
绝对路径
相对路径:相对css样式表本身,而不是使用它的文档
url和开始括号间不能有空格
关键词
none、underline
inherit使一个属性的值与其父元素的值相同
em到底多长
CSS中的长度单位,绝对单位mm之流不用多解释,除了打印这种特殊情况屏幕显示基本不用,px取决于显示设备的屏幕分辨率,这个也好理解,只有em,有时候觉得它和px相似,有时候又觉得它好像使一个类似比例的存在,所以,它到底是什么?
在CSS中中,1个“em”定义为一种给定字体的font-size值。所以,不对不同的元素,如果它们的font-size不同,那么1em的实际长度也是不一样的。
h1{font-size:24px;}
h2{font-size:18px;}
h3{font-size:12px;}
h1,h2,h3{margin-left:1em;}运用如上规则,显示效果如下
那么如果一个人元素的font-size直接用em作单位又是什么情况?
<p style="font-size:24px;">I am <span style="font-size:1em;">span1</span> in p1</p>
<p style="font-size:18px;">I am <span style="font-size:1em;">span2</span> in p2</p>如上所示,可以看出,子元素的font-size如果以1em来做单位,那么它的font-size的1em值就是它的父元素的font-size值。
通过如上叙述可以知道,em可以看做是一个对于font-size的比值,那么在涉及到继承的时候,它又是怎么继承的?
下面这段代码,父元素的line-height属性使用了em作单位的值,子元素没有,意味着子元素的line-height将从父元素继承。如果子元素继承到的是2em这个值,那么它的行高将是20px,但是事实却不是这样的。
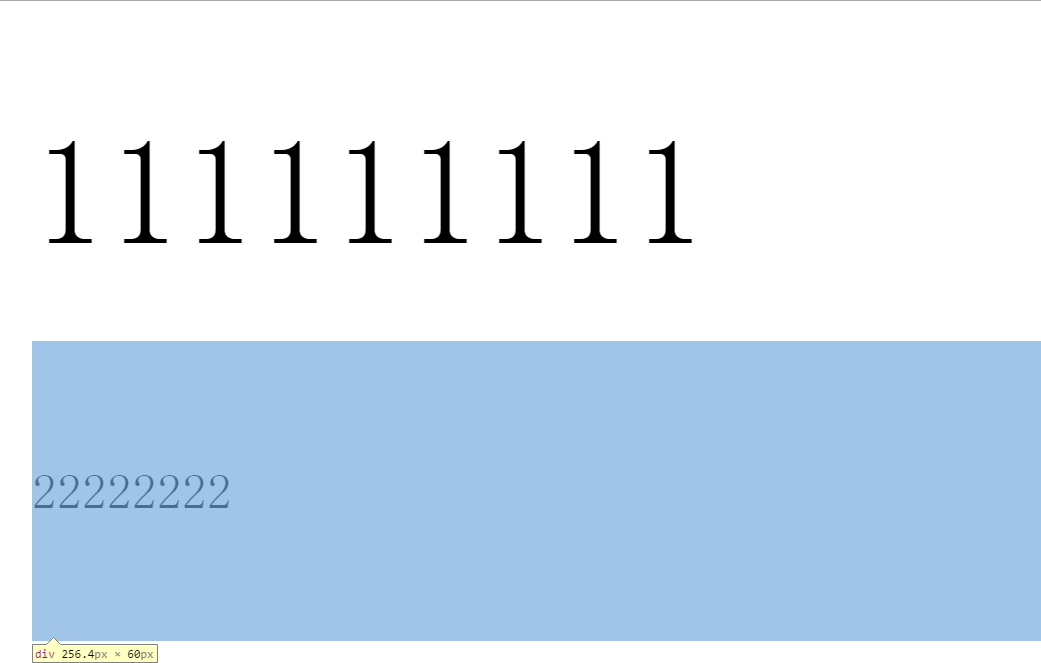
<div style="font-size:30px;line-height:2em">111111111
<div style="font-size:10px;">22222222</div>
</div>子元素继承到的行高是60px,父元素的行高值。
那么扩展一下,如果这里采用百分比会怎么样?
会呈现和em一样的效果。对于line-height的继承性,官方文档说的是计算值继承,也就是说,em和百分比都不是最终的计算值,60px才是。
如果希望行高最终以和font-size比值的方式继承,可以这样:
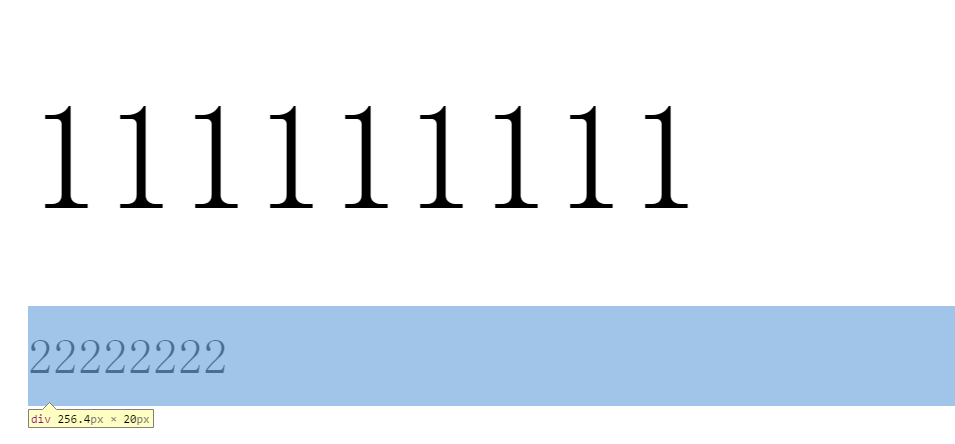
<div style="font-size:30px;line-height:2">111111111
<div style="font-size:10px;">22222222</div>
</div>这是个时候,比例因子就会被继承下来。
对于em的理解核心就在于它和元素font-size值的关系,如果理解了这个,就不会混乱了。


























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








