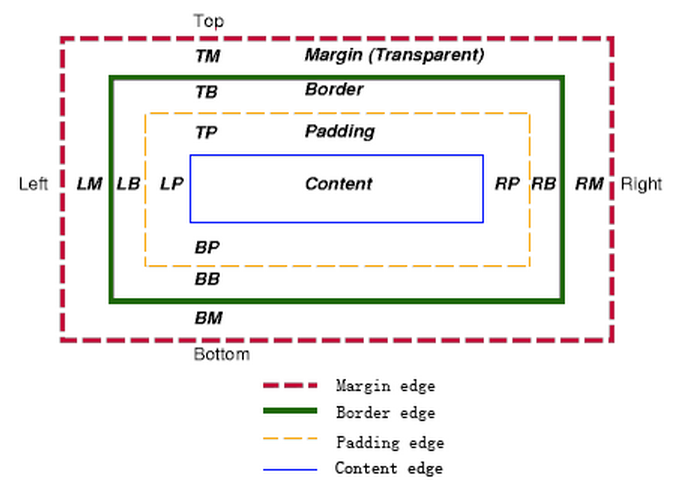
基本元素框
宽度和高度
不可运用与行内非替换元素
外边距和内边距
外边距
父元素的背景
百分数相对于父元素width计算,不论上下还是左右(对于定位元素上下外边距则不同)
margin:
上右下左
上(右左)下
(上下)(右左)
负外边距
上下外边距合并
行内非替换元素只受left和right影响,top和bottom不会影响行高
边框
border-width:宽度或粗细,thin,medium,thick
border-style:样式或外观,默认none
border-color:颜色,默认元素文本颜色,父元素文本颜色,transparent透明
边框绘制在元素背景之上
对行内非替换元素的行高无影响
内边距
元素背景
默认元素没有内边距
内边距不合并
百分数相对于父元素width计算,不论上下还是左右
对行内非替换元素的行高无影响


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








