1、 元素选择器(标签选择器)
语法:标签名{}
作用:选中对应标签包裹的内容
例子:h1{},h2{},p{},div{},span{}
2、id选择器 (id属性值不可以重复使用)
语法:#id属性值{}
作用:选中对应的id属性值的内容
例子:#p1{},#pp{},#abc{}
3、class选择器(用法跟id选择器是一样的,只不过它可以复用)
语法:.class属性值{}
作用:选中对应class属性值的内容
例子:.pp{},.p1{}
4、通配选择器
语法:*{}
作用:选中页面中所有的标签
应用:
需求一:一级标题变红色
需求二:将第一句诗变绿色
需求三:将第二句诗也变绿色
需求四:给所有的标签字体变为24px
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>选择器</title>
<style>
</style>
</head>
<body>
<div>
<h1>登高
</h1>
<h3>杜甫</h3>
<p id="p1">风急天高猿啸哀,渚清沙白鸟飞回。</p>
<p class="p2">无边落木萧萧下,不尽长江滚滚来。</p>
<p class="p2">万里悲秋常作客,百年多病独登台。</p>
<p>艰难苦恨繁霜鬓,潦倒新停浊酒杯。</p>
</div>
<em>倒活不到。</em>
</body>
</html>
h1 {
color: red;
background-color: green;
width: 400px;
height: 100px;
}
#p1 {
color: green;
}
.p2 {
color: pink;
}
*{
font-size: 30px;
}
em{
background-color: pink;
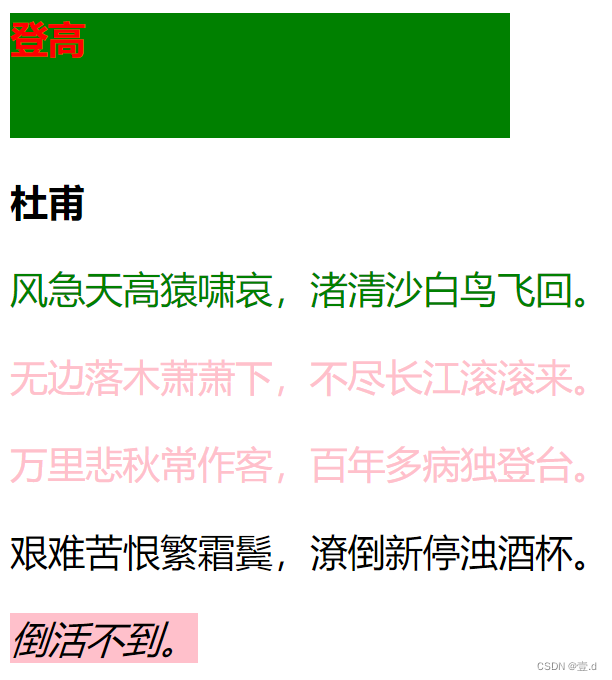
}效果:






















 56
56











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








