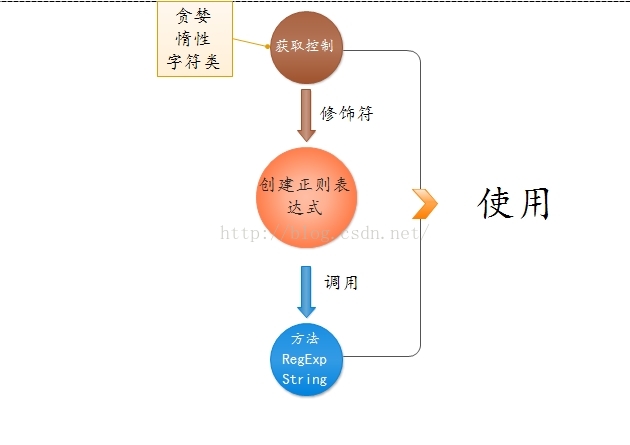
JavaScript中刚刚接触到一个个人觉得非常新颖的东西——正则表达式。觉得 有必要总结一下。首先一张图,把正则表达式分为一下几个部分。
定义——干什么用的?
正则表达式(regular expression)简写为Regex:是对字符串操作的一种逻辑公式,就是用事先定义好的一些特定字符、及这些特定字符的组合,组成一个“规则字符串”,这个“规则字符串”用来表达对字符串的一种过滤逻辑。ECMAScript 的 RegExp 类表示正则表达式,而 String 和 RegExp 都定义了使用正则表达式进行强大的模式匹配和文本检索与替换的函数。
个人理解:就是类似于查找功能,只不过是通过预先定义好的字符和符号组合,按照规定好的要求进行查找筛选。
创建正则表达式
方式一:new运算符
//第一个参数为字符串,第二个参数为可选模式修饰符(第二个参数是可以忽略的)
var box = new RegExp('box','g');方式二:采用字面量方式
var box = /box/;
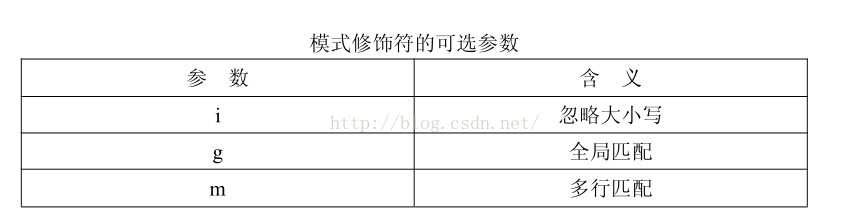
var box = /box/ig; //直接使用两个反斜杠,在第二个反斜杠上加修饰符模式修饰符的可选参数
上面中ig便于模式修饰符
方法
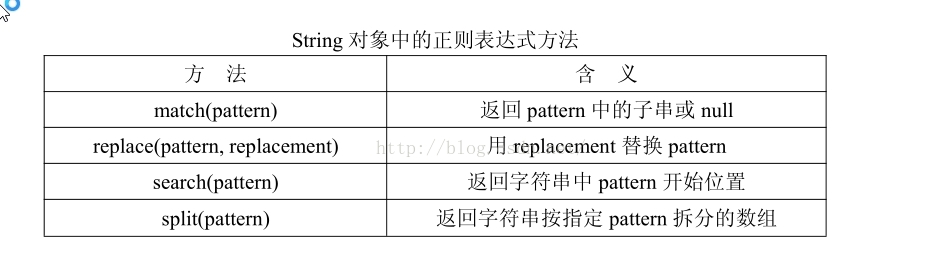
1、string ,包含四种方法
var box = /box/;
var box = /box/ig; //直接使用两个反斜杠,在第二个反斜杠上加修饰符
var str ='This is a Box !,That is a Box too';
alert(str.match(box)); //返回pattern中的字串,或null
alert(str.search(box)); //返回查找到的位置,否则返回 -1;
alert(str.replace(box,'gox')); //将box替换成了gox
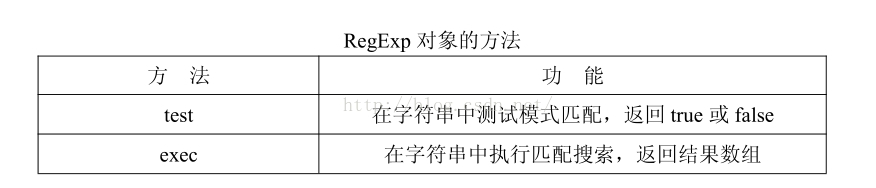
alert(str.split(box)); //将空格拆分为数组一类是RegExp,主要目的是为测试使用,包含两个方法test() 和exec();
方法一:test
<pre name="code" class="javascript">var box = /box/ig;
var str ='This is a Box !,That is a Box too';
alert(box.exec(str));返回结果:true;
方法二:exec
var box = /box/ig;
var str ='This is a Box !,That is a Box too';
alert(box.exec(str));获取控制
正则表示元字符是包含特殊含义的字符。有一些特殊功能,可以控制匹配模式的方式。反斜杠后的元字符将失去其字符特殊含义。类似于下图中的内容
这一部分涉及到两个概念贪婪和惰性(非贪婪)
贪婪:先匹配整个字符串,然后从右往左,不匹配就舍去一个。
惰性:从左往右匹配,第一个不匹配就再加第二个。
str = "aebb1234abbbaabbbaaabbb1234";
re = /.*bbb/g;
re1 = /.*?bbb/g;
alert(str.match(re)); //贪婪——结果为abbb1234abbbaabbbaaabbb re = /.*?bbb/g;
//解释:贪婪量词先匹配整个字串,若不匹配去掉一个尾字符,继续匹配;
alert(str.match(re1)); //惰性——结果为abbb,1234abbb,aabbb,aaabbb
//解释:惰性量词从第一个字符开始递加去匹配,直到匹配成功,清空字串,从下一个字符继续匹配。上述例子说明:贪婪模式下,不匹配的就删除,而惰性第一个不符合则去比较第二个字符一直到符合条件为止。
使用
关于正则表达式主要是使用在检查方面,一般我们经常使用就是检查邮政编码,文件压缩包名称,删除误操作造成的多余空格,以及简单的电子邮件验证。
主要作用
正则表达式主要用来验证客户端的输入数据。用户填写完表单单击按钮之后, 表单就会被发送到服务器,在服务器端通常会用 PHP、ASP.NET 等服务器脚本对其进行进一步处理 。因为客户端验证,可以节约大量的服务器端的系统资源,并且提供更好的用户体验。
优缺点
优点:只要熟练应用正则表达式,而且匹配的目标是纯文本,那么相比于写分析器来说,正则可以更快速的完成工作。还有在捕获字符串的能力,正则也可以很好的完成工作,比如截取url的域名或者其他的内容等等。
缺点:
1、正则表达式只适合匹配文本字面,不适合匹配文本意义:像匹配url,email这种纯文本的字符就很好,但比如匹配多少范围到多少范围的数字,如果你这个范围很复杂的话用正则就很麻烦。或者匹配html,这个是很多人经常遇到的,写一个复杂匹配html的正则很麻烦,不如使用针对特定意义的处理器来处理(比如写语法分析器,dom分析器等)
2.容易引起性能问题:像.*这种贪婪匹配符号很容易造成大量的回溯,性能有时候会有上百万倍的下降,编写好的正则表达式要对正则引擎执行方式有很清楚的理解才可以。
3.正则的替换功能较差:甚至没有基本的截取字符串或者把首字母改变大小写的功能,这对于url重写引擎有时候是致命的影响。



























 8609
8609











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










